Engine Tutorial - 05 - Simple Display
Alright, let's take a look at how the output for Waifu is generated. For simplicity's sake, I'm doing a single output segment as a state. This doesn't need to happen. In the main game, I use an approach of generating whole conversation trees into a single state, using jumps to move around the tree.
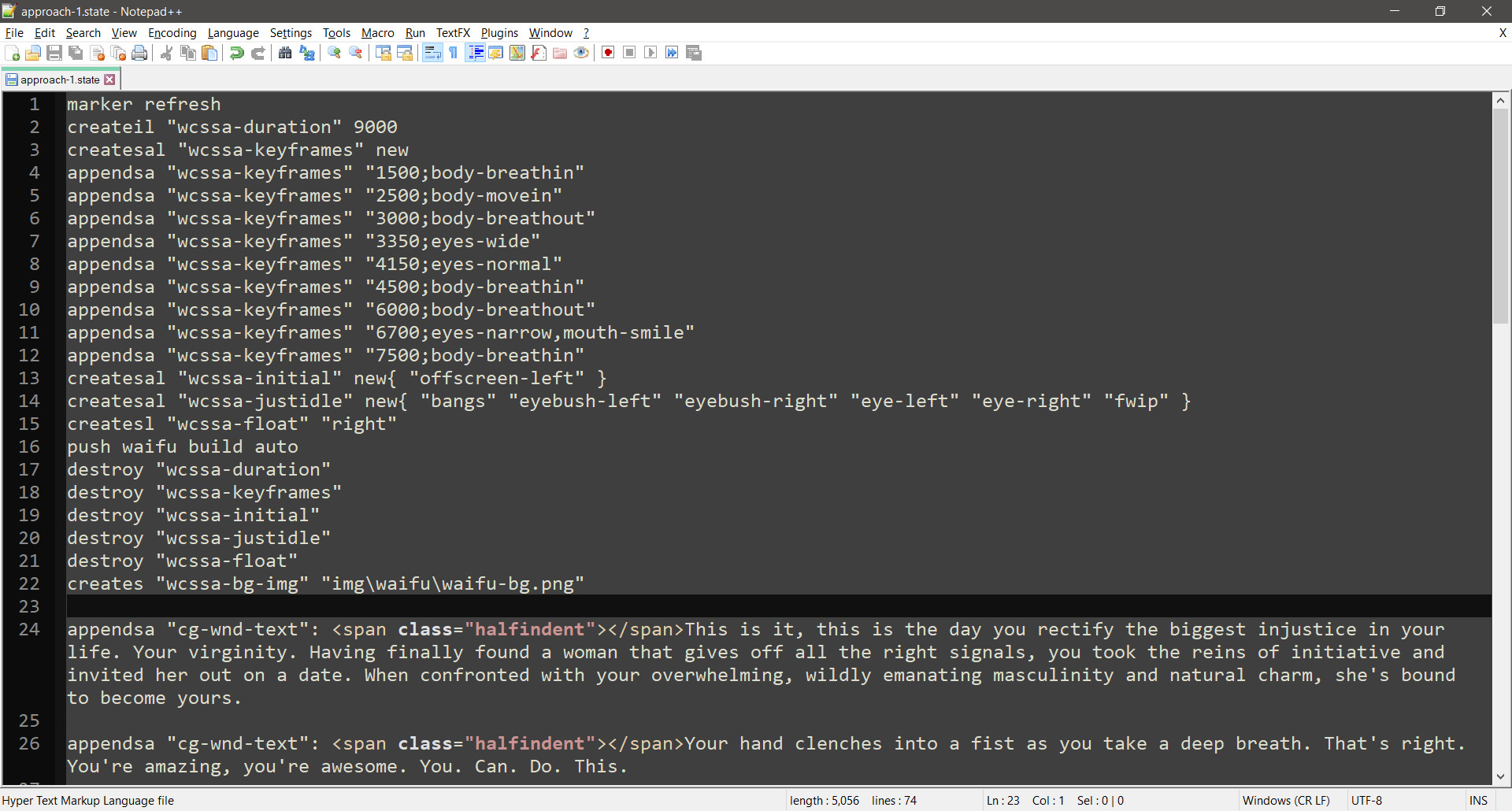
So let's consider what exactly we need for the output? There are the animations, the text and the options. We've already explored how to do the animations, I use the exact approach here as well.

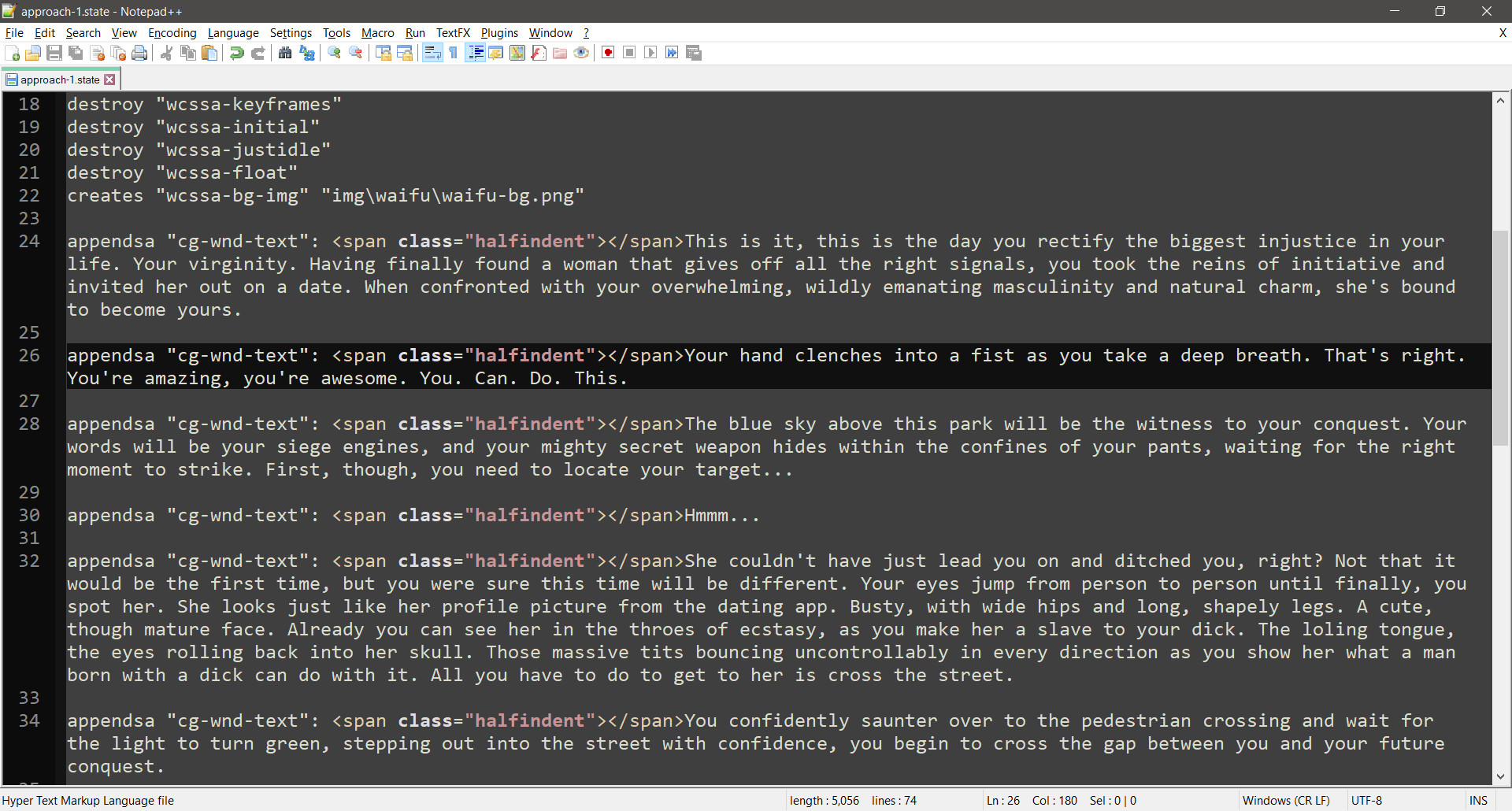
What about the text then? Because I want to display the text in the dark box where the animation is, but then also want to have it logged, I'll be assembling it in an array (a list, really) and then outputting it twice, once as part of the UI (the box) and then once as logged text.

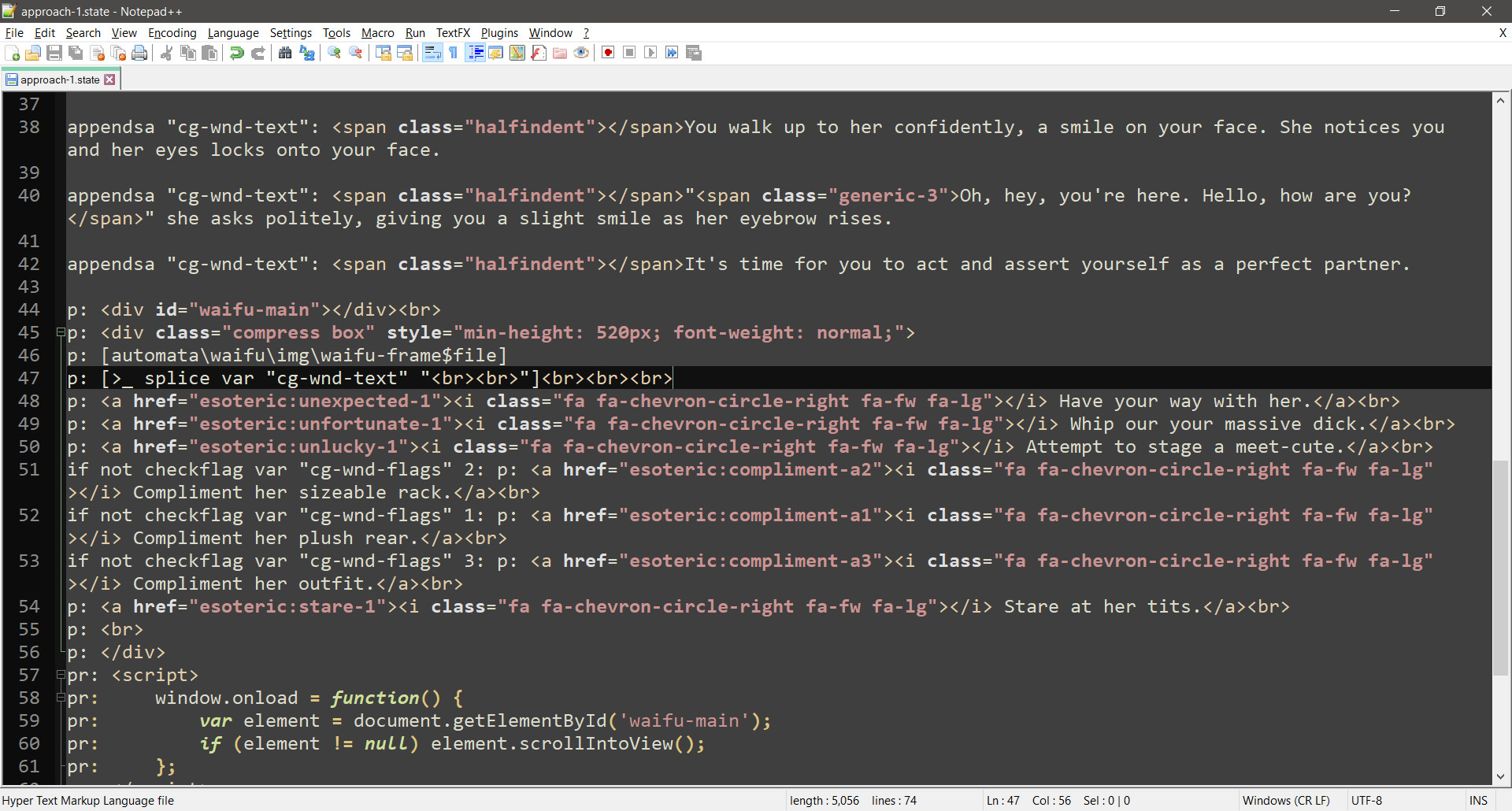
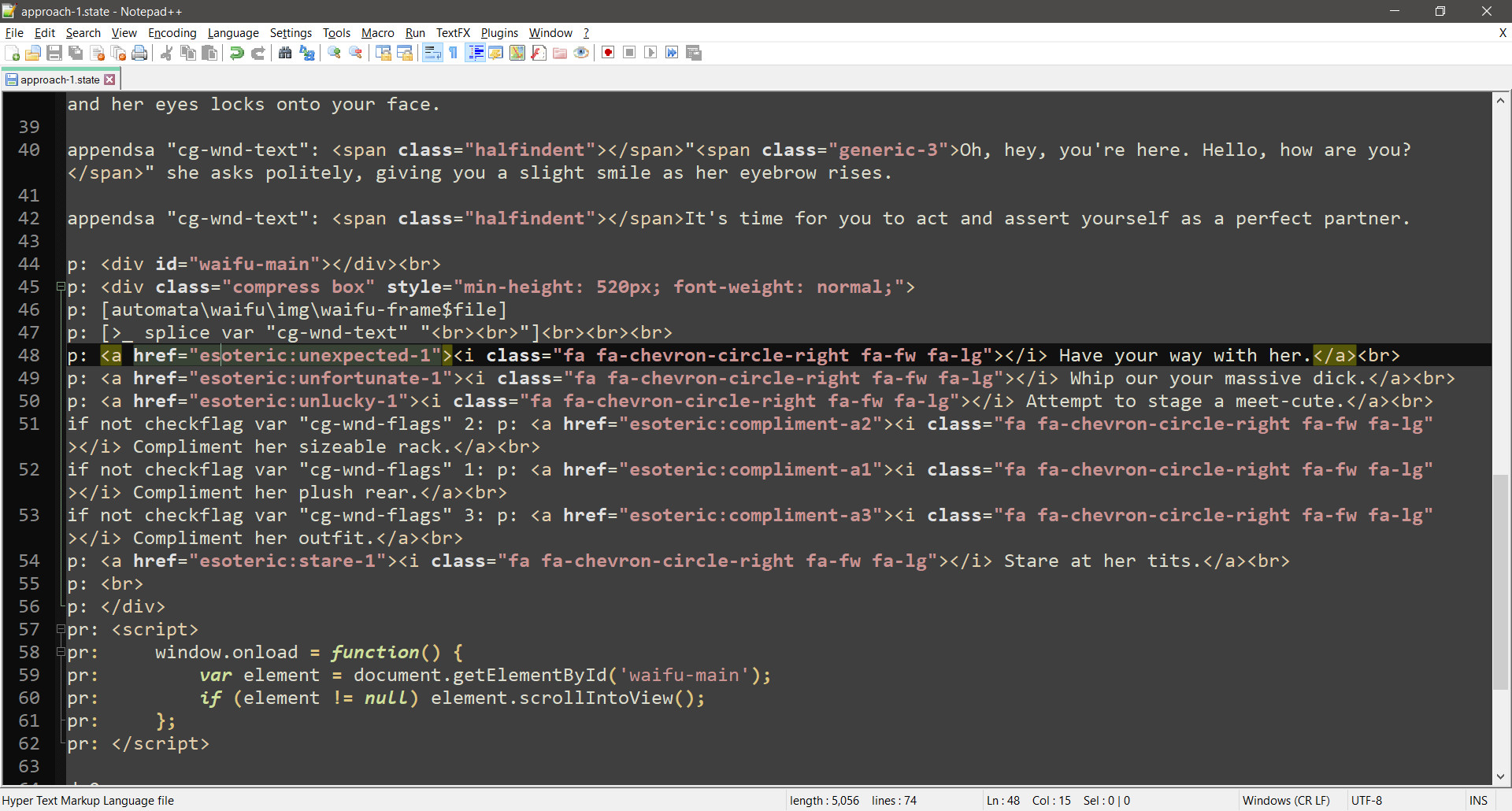
We do that first output here:

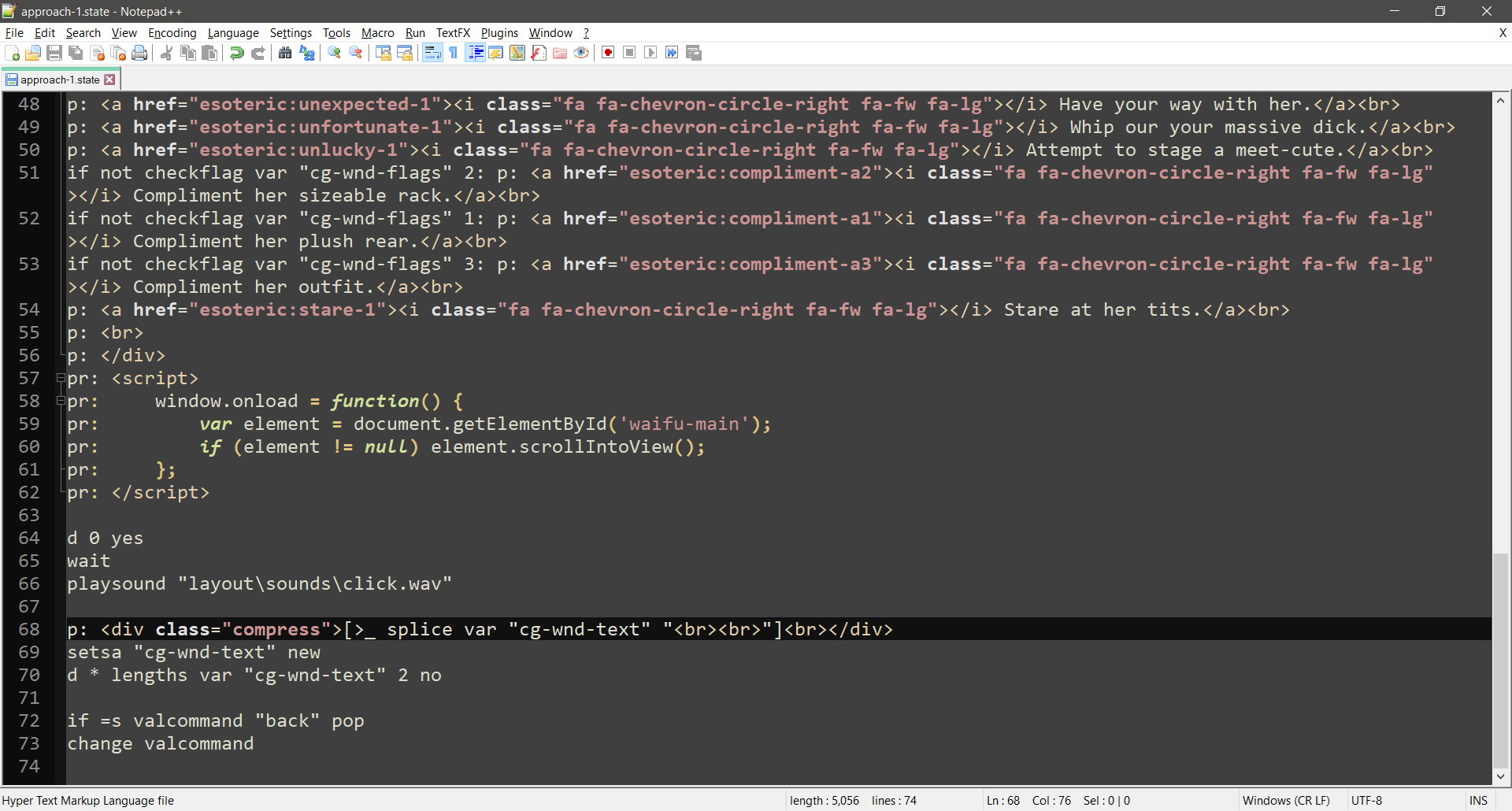
And then the other one here:

And of course, for the options, we just build links like here. It's no different from the interactable buttons from before. Just a different type of styling, as allowed by an HTML driven display.

That's really it, everything else about this is just filling out the various bits of the story.
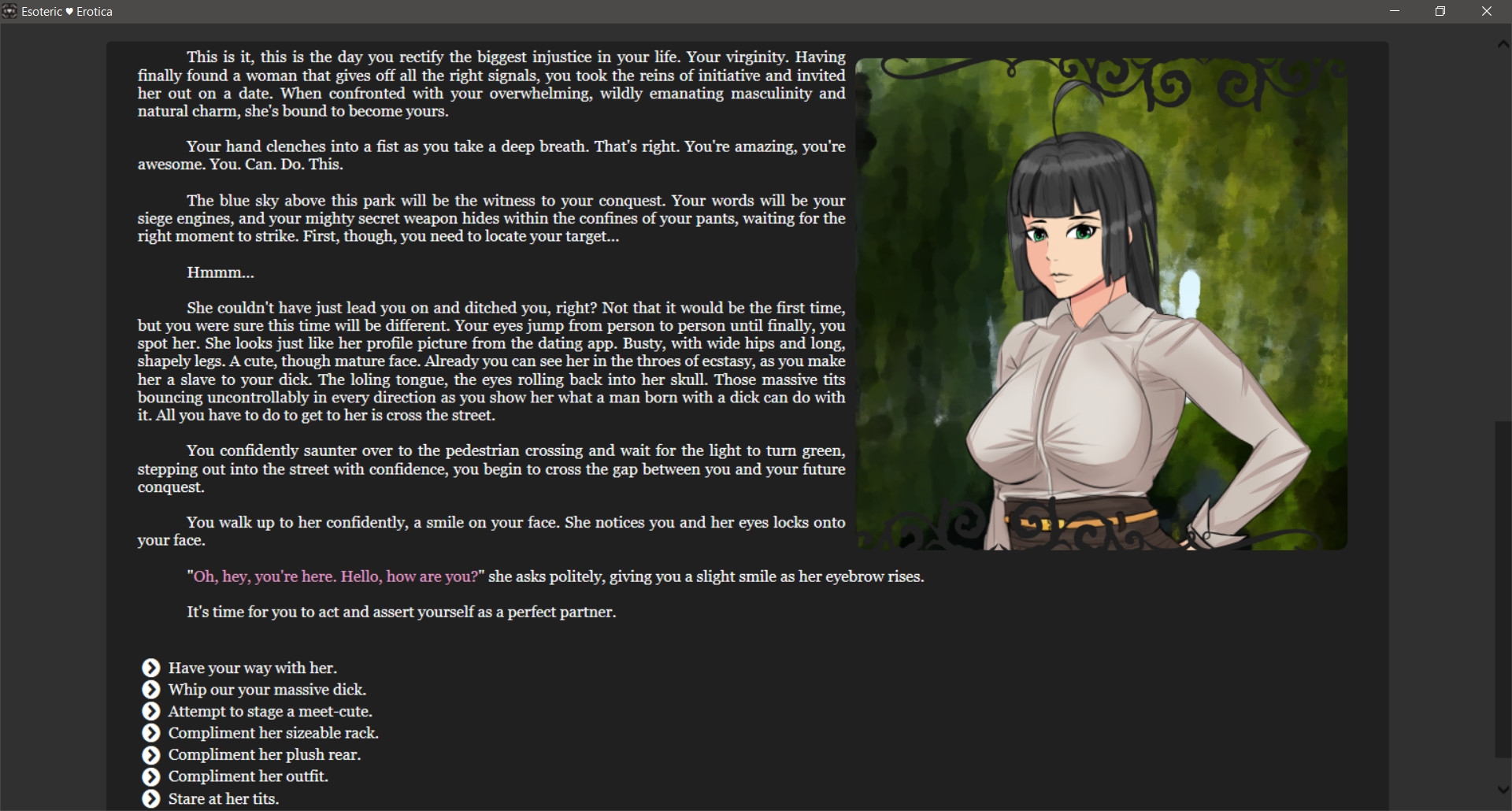
The output looks like this when it's all running:

Oh, you might be curious about that little bit of JavaScript there? It's used to align the player's view with the Waifu animation so that the player can't miss it. Normally the game would align the text a bit higher.
Get Esoteric ♥ Esoterica
Esoteric ♥ Esoterica
A story driven erotic game about magic, supernatural forces, love and BDSM.
| Status | In development |
| Author | EsoDev |
| Genre | Interactive Fiction |
| Tags | Erotic, Experimental, Fantasy, Female Protagonist, Mystery, Procedural Generation, Romance, Story Rich, Text based |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast |
More posts
- Grieving, Updates Paused9 days ago
- Esoteric Update #336 - Unfortunately English Grammar Exists13 days ago
- Esoteric Update #335 - Archetypes of Appearance21 days ago
- Esoteric Update #334 - Phrases Revisited28 days ago
- Esoteric Update #333 - Happy Independence Day34 days ago
- Esoteric Update #332 - Tooltip Triumphs41 days ago
- Esoteric Update #331 - Tooltip Troubles48 days ago
- Esoteric Update #330 - Reactive Character Creation56 days ago
- Esoteric Update #329 - And Out of the Hospital62 days ago
- Esoteric Update #328 - An Update From The Hospital69 days ago
Leave a comment
Log in with itch.io to leave a comment.