Esoteric Update #238 - A Fragmentary Response
Alright, we have a bit of a more technical update today, so instead of lore, you get these two tutorials. Part III is coming when I have time to finish writing it.
Mechanics: Modular Writing – Part I – The Concept
Mechanics: Modular Writing – Part II – A Practical Lesson
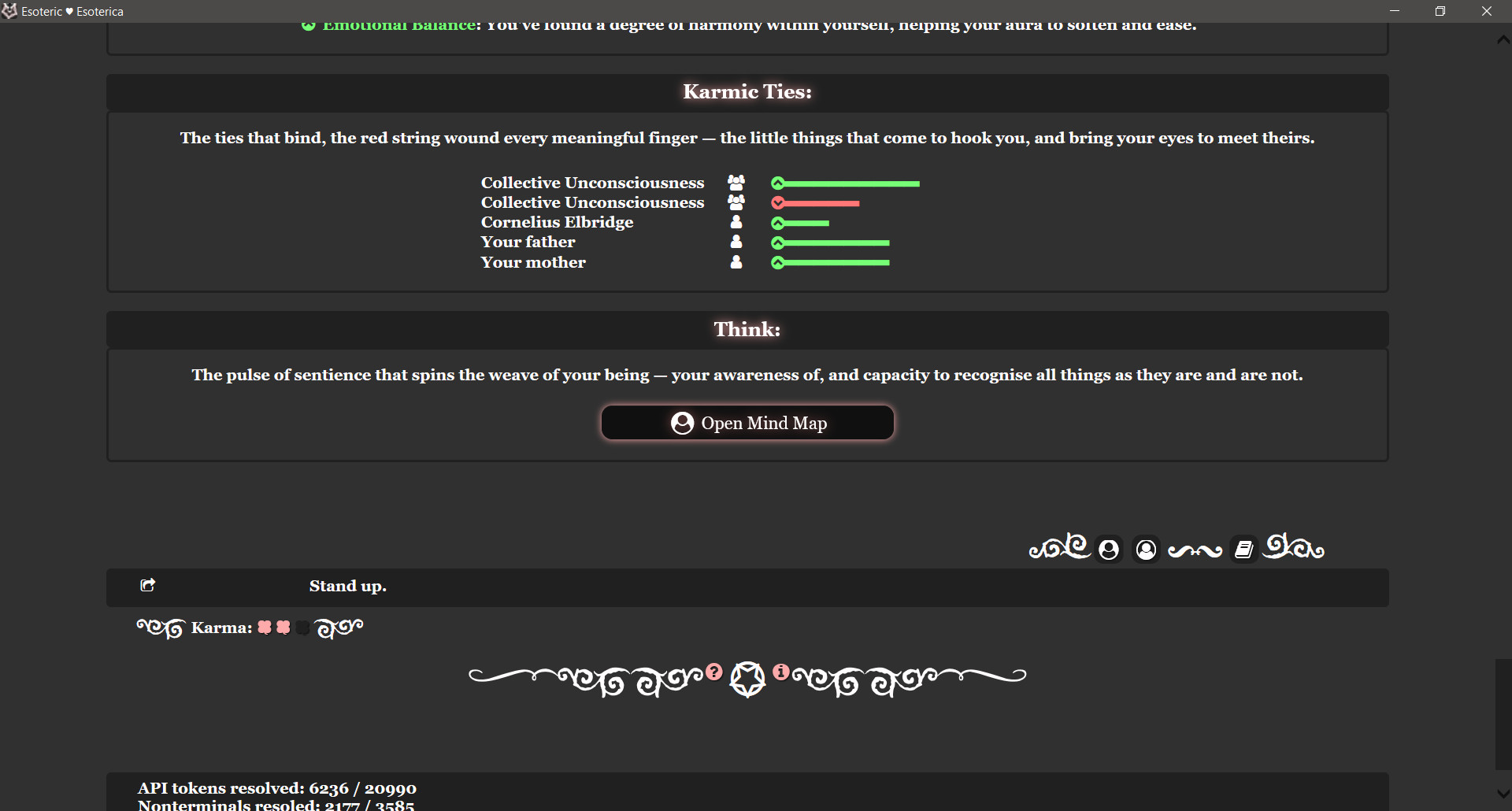
Now then, for the update. Last time, I was hinting at working on something I didn't quite want to share yet... but I can share it now. It's not just that mind maps can be used as an interface; they can co-exist on screen with responders. And that opens things up to a few interesting opportunities. For example, when in a place where you can take a moment to think (for the moment, this is an armchair in your living room, but we plan to make more of such spots over time, and not all of them will have you sitting down) you can open the Mind menu and begin to Think, which will then let you use the "think"* mind map alongside whatever actions are available to you otherwise. It required some additional coding to ensure this functions well with all types of responders, but testing suggests we've been successful.


*) Small reminder here: mind maps are a general concept and a more specialised example of a draggable panel, both of which have more generalised applications.
Additionally, I've found that the original implementation of the draggable panel (the one that used HTML's built-in scrolling functions) was causing ghosting, a kind of graphical glitch that is, unfortunately, a well-established problem with this approach. After some consideration, I rewrote the code with a custom implementation. I later extended it to support some faux-parallax layers (not real parallax, but good enough), which gave the whole thing a bit more pleasing zhuzh.
Unfortunately, being an interactive "animation", I can't exactly show it here.
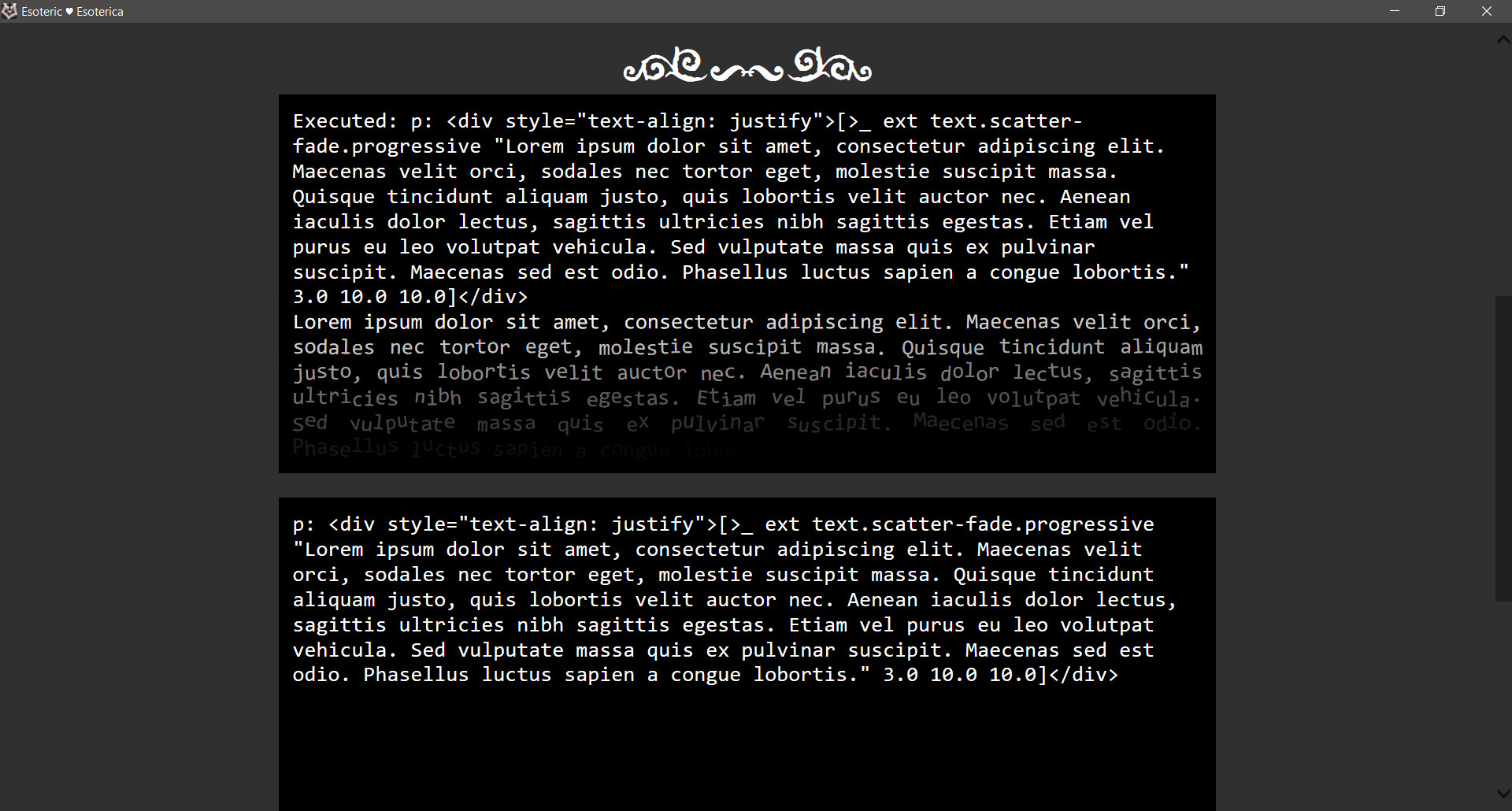
I also spent some time going over a bit of older code. Part of it had to do with the in-game Internet but eeeeeh, let's not dwell on that yet. Instead, let's look at something more tangible. A few text operations used in the game were handled using a pretty clumsy approach involving filters that call inline code. While completely functional, we now have much more elegant ways of doing that, so I rewrote the code and expanded the functionality. Here, you can see this code being used to achieve a scatter-and-fade effect on the text:

Finally, I wrote some more code that we need to continue, but it's pretty hard to show it off. Look, here's how the test for it looks:

It's kind of a big nothing if you don't know what it's actually doing, so please allow me to try and explain. There are three fragmentary responders used here (A, B and C), and the code takes those fragments and composes them into a single responder according to the stylistic layout rules we always use (the ordering of options primarily). This allows us to run multiple parallel storylets (if you are unsure what these are, you can think of them as a subdivision unit in modular, interactive narratives) simultaneously to represent complicated situations. The storylets themselves can have a lot of control over the combined responder. For example, they can add and remove fragments. In essence, this makes designing very complex interactions easier, by reducing them to more straightforward modular problems that can then be combined. The approach as it exists right now has some boilerplate, but I think I can improve that over the next week while we head on to using this technique on some new content.
Anyway, I also had to return to my job, and I am very behind on things (due to being on sick leave for six weeks); the following two or three updates might be a bit slower before things pick up again.
Get Esoteric ♥ Esoterica
Esoteric ♥ Esoterica
A story driven erotic game about magic, supernatural forces, love and BDSM.
| Status | In development |
| Author | EsoDev |
| Genre | Interactive Fiction |
| Tags | Erotic, Experimental, Fantasy, Female Protagonist, Mystery, Procedural Generation, Romance, Story Rich, Text based |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast |
More posts
- Grieving, Updates Paused11 days ago
- Esoteric Update #336 - Unfortunately English Grammar Exists14 days ago
- Esoteric Update #335 - Archetypes of Appearance22 days ago
- Esoteric Update #334 - Phrases Revisited29 days ago
- Esoteric Update #333 - Happy Independence Day35 days ago
- Esoteric Update #332 - Tooltip Triumphs43 days ago
- Esoteric Update #331 - Tooltip Troubles50 days ago
- Esoteric Update #330 - Reactive Character Creation57 days ago
- Esoteric Update #329 - And Out of the Hospital64 days ago
- Esoteric Update #328 - An Update From The Hospital71 days ago
Comments
Log in with itch.io to leave a comment.
So the mind map will be like a draggable inventory for potential actions? Also good luck with work :3👍🏽
Actions and sometimes other knick-knacks, yes.