Esoteric Update #300 - Well Isn't That Frustrating
I feel frustrated. I'll get to that. Just let me recount the successes first.
So, to start, this is a more technical thing, but if you are familiar with HTML/CSS, you know that some features of CSS cannot be inlined into HTML through the style property. Specifically, I'm referring to things like :pseudo-classes, ::pseudo-elements and @at-rules. Because of this, there's no way to dynamically define animations through just HTML, as that requires, at minimum, :hover and @keyframes. Fortunately, I wrote some code that allowed parametric CSS a while ago. Initially, this wasn't for the use case described here but for something different that I've sidelined for the moment (tip: it's about customisable colour schemes). Anyway, I managed to hook some stuff into that code that allows all of the above to be inlined through grammar non-terminals. The way it works is a bit strange, but it allows the game to make promises about the future existence of CSS that can handle the dynamic content. Unfortunately, this works only with temporary UI elements, but then again, I think that's enough. The above was also strongly inspired by the recent JS generation ideas, and I went back and implemented some new concepts for the JS generation, like the ability to dynamically generate IDs, thus removing problems with possibly repeating identifiers.
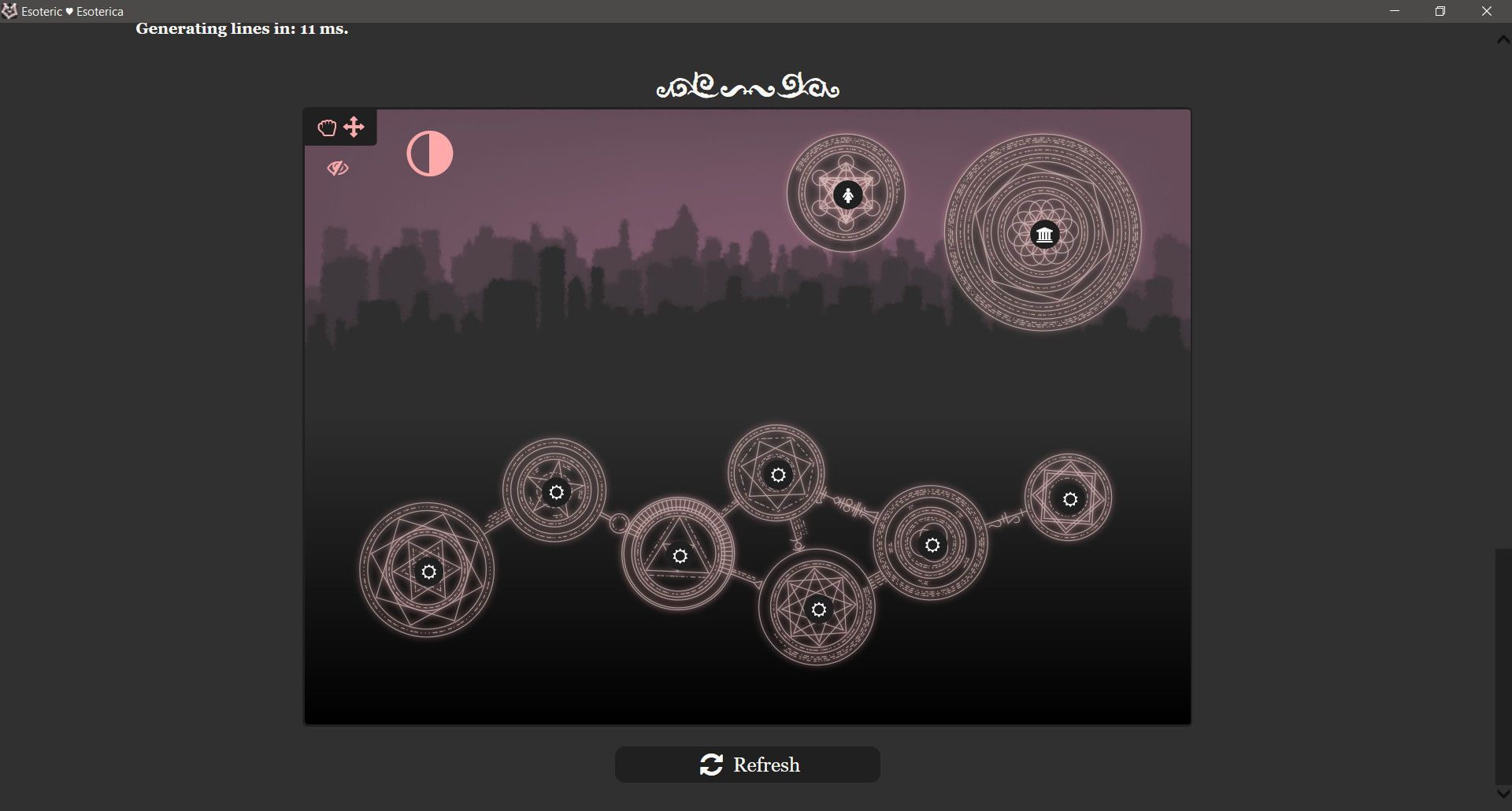
Secondly, I've changed the way dream node maps look from this:

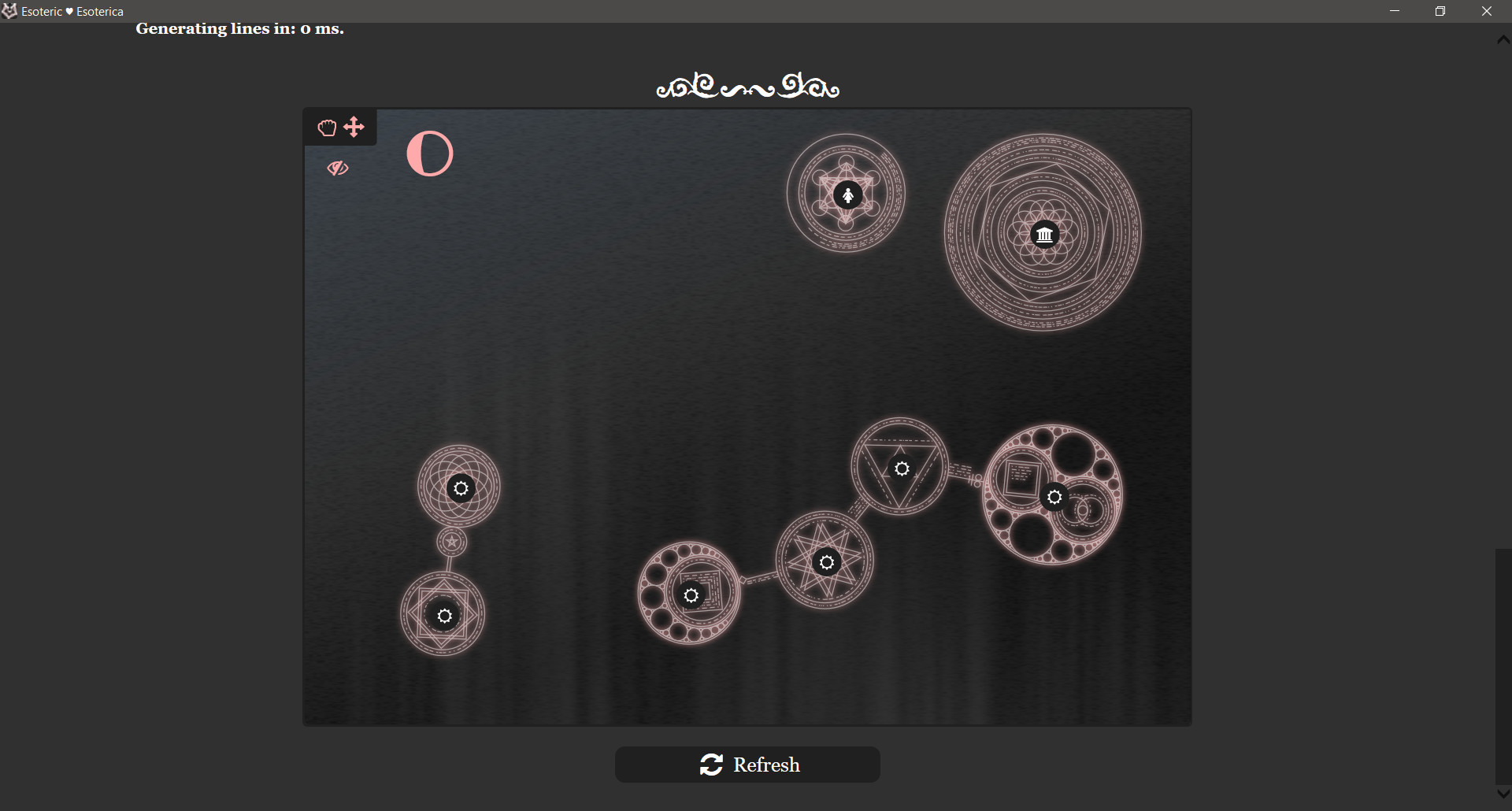
To this:

And b.t.w. those light rays are animated; they look nice when they slowly move around. I think it represents the thalassic nature of the dreamlands well.
And now, for the frustrating part, and this is to the best of my understanding, it seems I've run into a problem with the SVG rendering again. A while back, I encountered this when stacking filters and masks. And now I've encountered it again while trying to manipulate elements inside a mask using JS. I have several things I need to combine and then manage using Java Script, and each of the three things works individually. But when putting it together, I encountered problems. The moment the JS tries to swap between the three modes, instead of causing the desired effect, it just... stops rendering. The SVG turns black, I assume. I can't actually 100% tell because when I simplify the problem to see what's happening underneath the filters and masks, it starts working again. Initially, I assumed I had to be doing something wrong because I think that's the natural thing to assume, right? But after spending time on it, I don't think so anymore. Fortunately, I do have an idea of how to fix it; I just didn't have the energy to implement it. (Listen, I'll be honest here; what I wrote before made me feel sick from stress, and I had to do something else for a moment, hence the animated background for the dream map.)
Anyway, I'll be continuing to work on the problematic thing. I'll find some way to get it running; in the worst-case scenario, I'll simplify it to separate views.
Get Esoteric ♥ Esoterica
Esoteric ♥ Esoterica
A story driven erotic game about magic, supernatural forces, love and BDSM.
| Status | In development |
| Author | EsoDev |
| Genre | Interactive Fiction |
| Tags | Erotic, Experimental, Fantasy, Female Protagonist, Mystery, Procedural Generation, Romance, Story Rich, Text based |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast |
More posts
- Update for this week is cancelled5 days ago
- Esoteric Update #317 - Updated Updates and Gravity11 days ago
- Esoteric Update #316 - An Update About A Different Project17 days ago
- Esoteric Update #315 - Character Templates And Assorted Regular Expressions25 days ago
- Esoteric Update #314 - Beginning My Jobless Arc32 days ago
- Esoteric Update #313 - Assorted Technicals, Goo46 days ago
- Esoteric Update #312 - Wrapped Up Like a Present53 days ago
- Esoteric Update #311 - Pricing The Item List67 days ago
- Esoteric Update #310 - Light Mode?74 days ago
- Esoteric Update #309 - Race Conditions, Everywhere81 days ago
Leave a comment
Log in with itch.io to leave a comment.