Engine Tutorial - 02 - Playing With Dolls
Let's make a paperdoll. An animated paperdoll to be precise.
This will be needed for the next part of what I'll be doing - that is to say for the animation authoring system. But to author animations, I first have to have a sound basis for animating. This paperdoll will be that basis.

First, let's look at the files. This is how the doll is divided up into parts. Unfortunately, it's the best I could do with the assets provided to me, but I think I still got a fair bit out of it. This set up will make more sense when we get to the actual layering of the elements.
Now let's move on to the three remaining files in that folder.

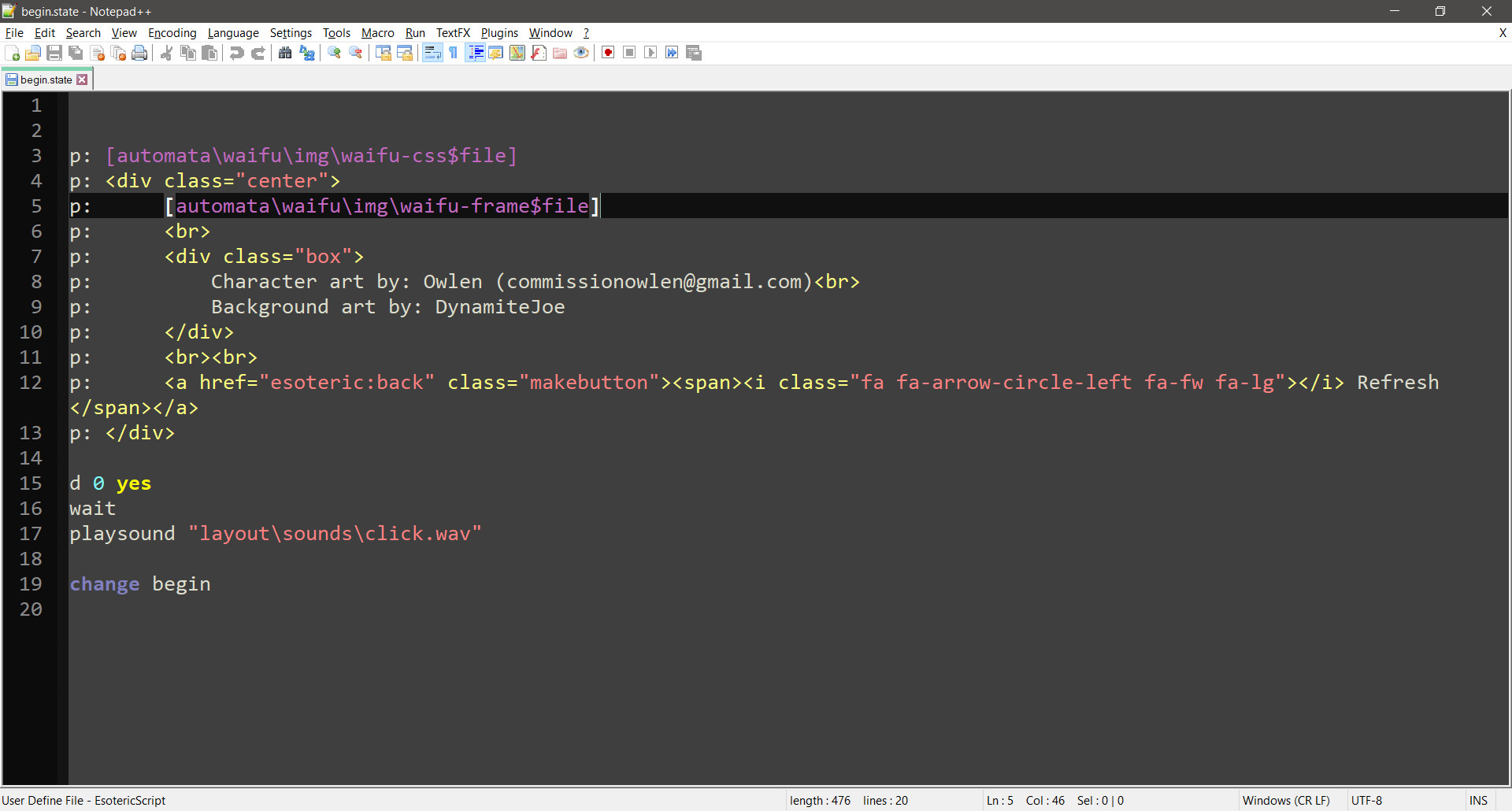
But let's start with begin.state to get the full context. There are just a few changes to be done here. The critical parts are the $file statements. We're going to be loading two things, first a scoped CSS and then the accompanying HTML structure. I should comment here that scoped CSS is an obscure, deprecated feature of HTML, but it works here for compatibility reasons. It's not the most elegant way to handle it, but it works, and it works well for the general style of procedurally generated HTML I do. Essentially it allows for on the fly parametric CSS, which is what we'll be doing with the authoring system soon.
But let's move on to the HTML.

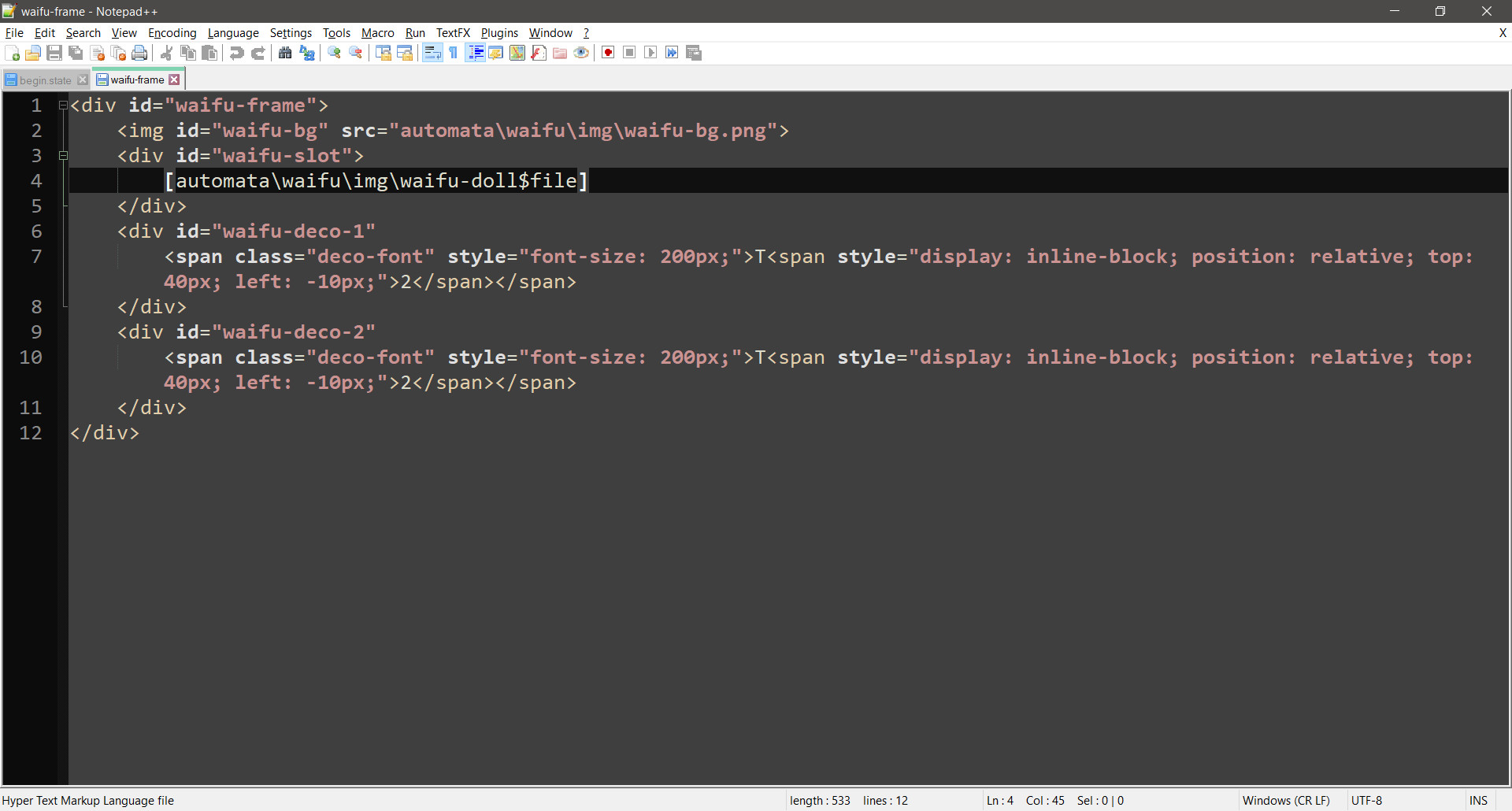
The waifu-frame file contains the background into which the doll is set; the deco elements are the squiggles that appear over it. Since this is included in the output using a print command, it will recursively parse any further grammatical statements inside. This includes our doll. From a practical perspective, this system is straightforward to expand into any number of characters, all of which can be separately authored and animated. But for this simple jam game, I'll focus on just Waifu here. So, moving on to the doll.

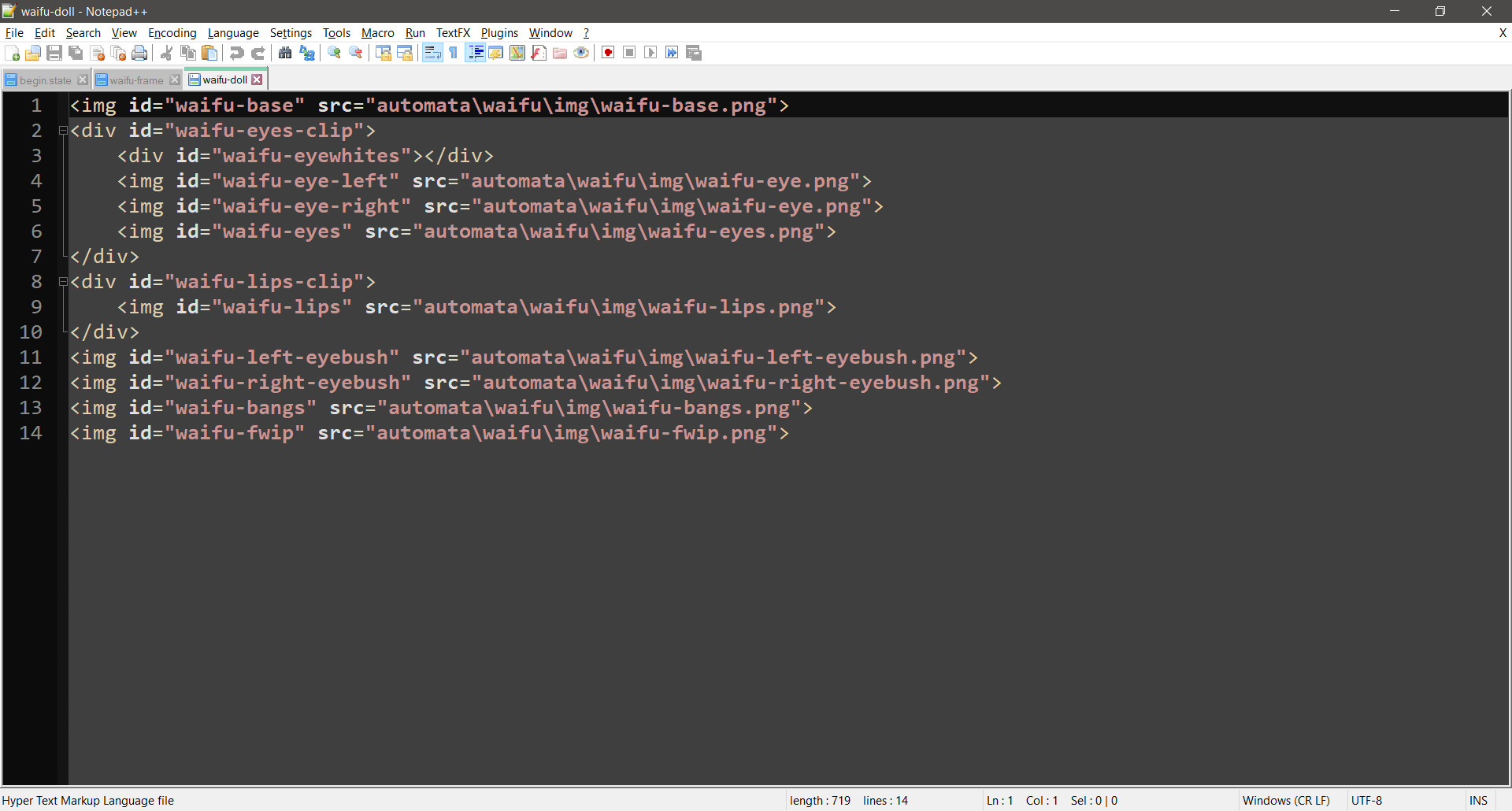
This is the core of the animation rigging. A properly layered structure so all the elements display correctly, without weird clipping or other issues. I want to draw your attention to the two clipping elements. This is because the lips and the eyes are essentially sprite sheets that need to be clipped to size and are then animated by changing which part is visible, like the traditional way you can make sprite frame switches using regions of interest. The other thing is the eye whites... technically speaking I could embed this white region into the doll base. It slipped my attention, however, and it turned out that it was easier to just include it as HTML element over editing the sprite. So the pupils are inserted in between this white area and the eye element. This allows for control over where the eyes are turned. Do remember that since these elements come in various sizes, they still need to be positioned using CSS. Which we can move on to right now...

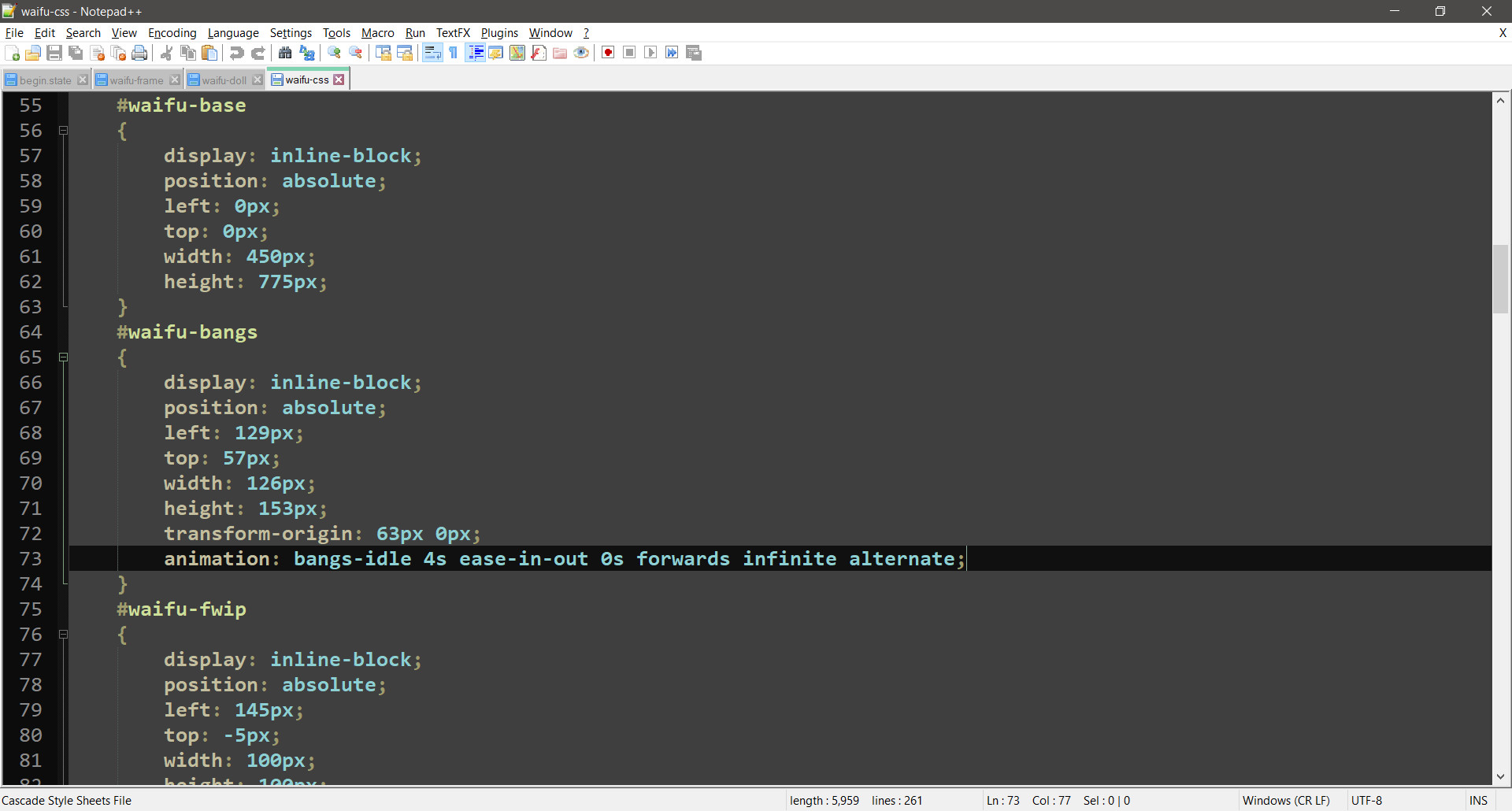
I'd suggest just looking over these files in the provided archive below for the full picture, but let's take the bangs as an example, this contains most of the typical properties that need to be set for each of the elements. The usage of size and position should be apparent, but the transform-origin is a bit less so. For animating some of the elements here I'll be using the transform property, the 2D variants specifically. Sometimes that requires tweaking what the pivot of the DOM element is. In other cases, it's completely fine to leave it at default (that's 50% 50%, a.k.a. the exact middle). Finally, I've attached a handcrafted idling animation to the element. These will likely eventually become part of the actual generated idling animations. But for now, it exists only for testing and demonstration. Please remember - this is just to test the rigging, the animation system is yet to come.

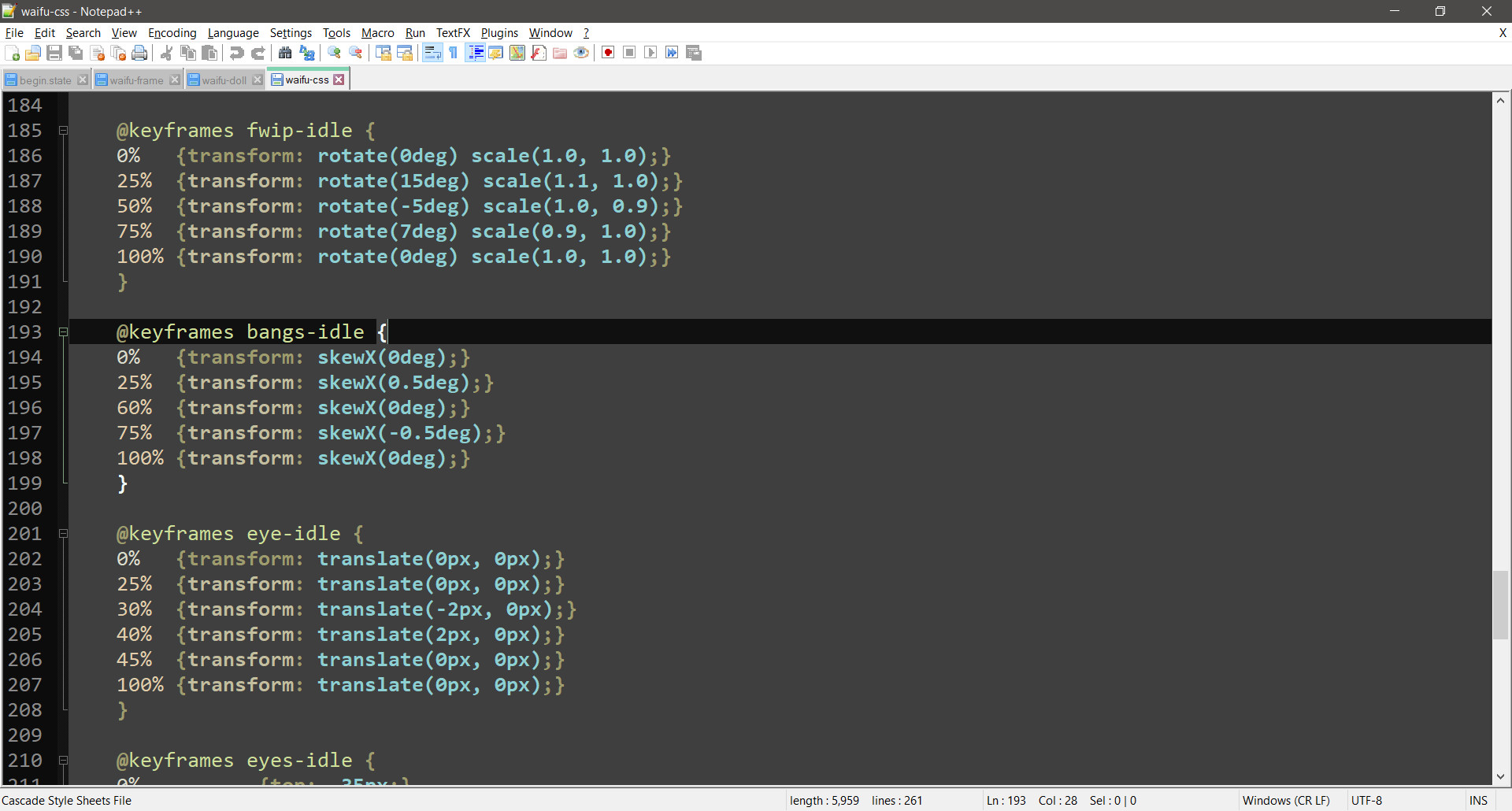
And this is the animation keyframing itself. Fairly self-explanatory I'd say. But I'd like to point out the values used. Those are very low numbers. One of the big things I learned from doing this is that smaller numbers lead to more subtle and nuanced animations. They look better, and they feel more natural.
Here's a link to the package. It's based on the 0.49 version of the game. You just need to navigate to the Bonus menu and then play the demo. The animation will come right up. (Note that Refresh only works if you have caching disabled, but if you do that you can change the HTML/CSS and Refresh the doll without having to reload the game. If you want to play with it, I highly suggest doing so.)
Get Esoteric ♥ Esoterica
Esoteric ♥ Esoterica
A story driven erotic game about magic, supernatural forces, love and BDSM.
| Status | In development |
| Author | EsoDev |
| Genre | Interactive Fiction |
| Tags | Erotic, Experimental, Fantasy, Female Protagonist, Mystery, Procedural Generation, Romance, Story Rich, Text based |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast |
More posts
- Grieving, Updates Paused2 days ago
- Esoteric Update #336 - Unfortunately English Grammar Exists5 days ago
- Esoteric Update #335 - Archetypes of Appearance13 days ago
- Esoteric Update #334 - Phrases Revisited20 days ago
- Esoteric Update #333 - Happy Independence Day26 days ago
- Esoteric Update #332 - Tooltip Triumphs34 days ago
- Esoteric Update #331 - Tooltip Troubles40 days ago
- Esoteric Update #330 - Reactive Character Creation48 days ago
- Esoteric Update #329 - And Out of the Hospital55 days ago
- Esoteric Update #328 - An Update From The Hospital61 days ago
Leave a comment
Log in with itch.io to leave a comment.