Event Tutorial - 01 - The Outline
Today I'm starting a small, maybe 3 or 4 part miniseries about creating a little event for the game. Now, this won't be anything that complicated, but I'm also not planning to hold back in what I use. It's best to have read the entirety of the Fundamentals section before you sit down to this if you don't want to have a sketchy time following along. So what will this event be? Just a chance encounter with a man that says some of the not so great things men sometimes say to women. Or perhaps not, as I plan the whole thing to have some curveballs.
For the most part, this is just an introduction for some tools I've made recently, plus a general look at how to create events. It will cover:
- the process of designing an event,
- sketching out an event using TreeNote,
- filling out the structure of the event with text,
- the Icons, Conditions and Interactions wizards,
- randomness (in general),
- text generation and production rule selectors,
- flow control using grammars,
- adding an event to an event list.
If you can follow this tutorial, you can add your own event to the game.
1) The concept
First off, we need to start with the concept to have a good idea what we're trying to achieve. Like with most things, this is up for revision later, the important thing is that we have a good starting point. Naturally, you won't immediately think of everything, and I won't either, so as there's always going to be something to think about later.
Our concept for this tutorial is that the player character is moving around the city (a travel event) and randomly encounters an unknown male NPC that says something questionable or weird.
Most women can relate to this kind of experience; the question is more how bad it got. But, just making it one of those lecherous comments and having the PC move on would be too simple, so we'll want to randomise it, but also decide how we want the player to interact with it.
So let's randomly generate a type of interaction first. It might have just been an honest mistake, one of those lecherous comments, maybe one of those annoying requests to smile, someone trying to be charming, etc. We'll figure this out later on when we're adding different variants as we implement it.
Then to have some interactivity, let's give the player a selection of different responses they can pick — fairly general choices like smiling, frowning, being confused, etc.
Based on that, the event can end in different ways, leaving us with varying changes to the PC's resource counters afterwards.
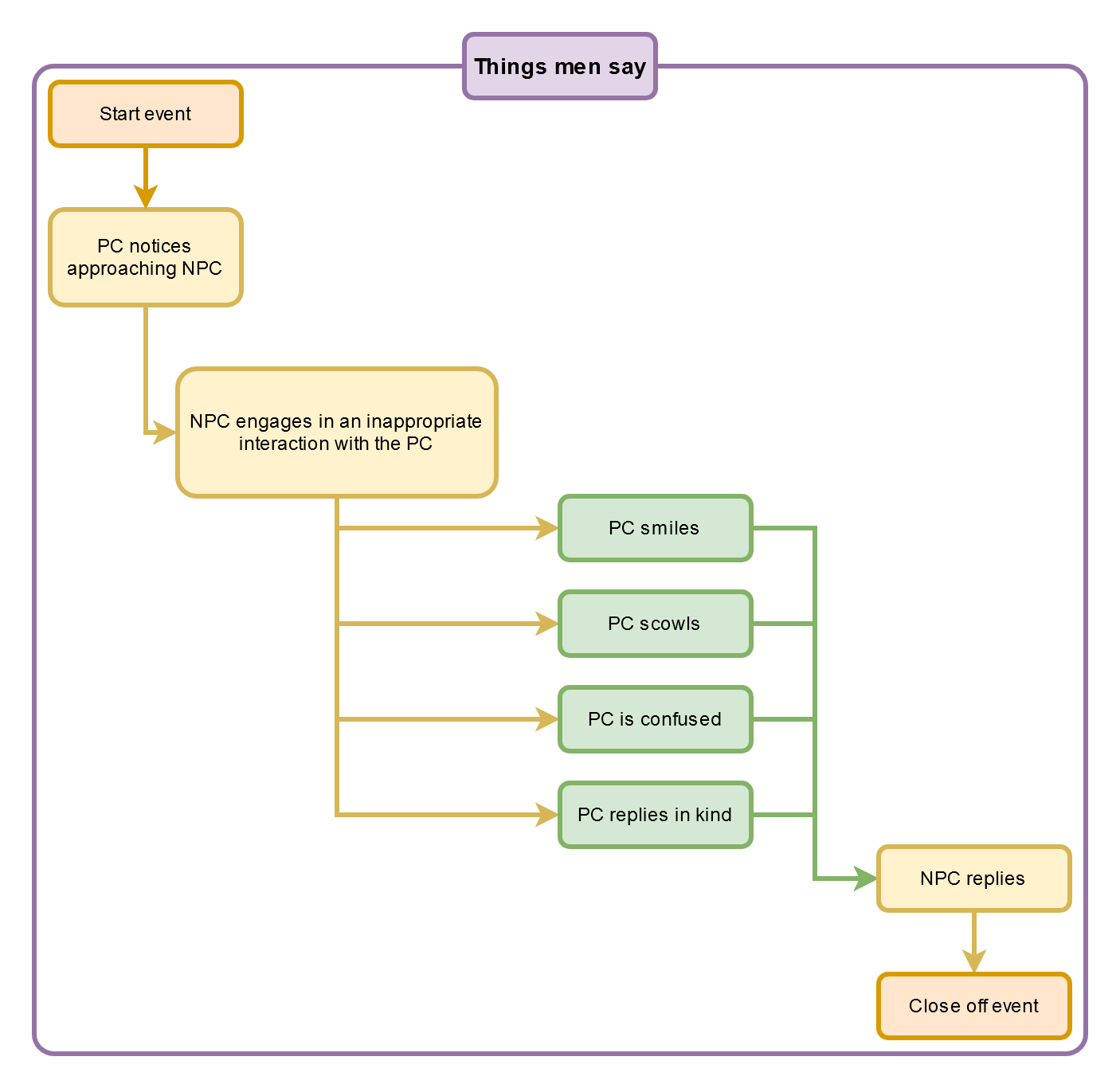
2) Flowchart

Based on that, we can make a quick flowchart. This will be the basis for our implementation later on. It's a very elementary fork-and-gather pattern that comes up fairly often in interactive, narrative games. We could be nitpicky and draw out a more detailed map of what the possible NPC archetypes could be and how they translate to the final effects, but that's not necessary at all. I'll demonstrate this later in more detail, but we're going to be using a somewhat inverted method of controlling the flow.
Typically, we'd rely on the code to do everything, setting up the possible outcomes and executing through them, the text appearing on the screen being a direct effect of what happens in the code.
Here, however, we'll rely more on grammatical statements and let the text generate mostly uninterrupted by the standard, procedural code. Instead, it's even likely that we'll want to feed information back to the code from the text. This is possible because we'll be using two Turing complete languages at the same time, and only one of them will look like what you expect from a programming language, the other will, instead, be a formal grammar.
What I'm saying is that despite its seeming simplicity, our TreeNote file (and thus our event script) won't be any more complicated than the flowchart. The writing, however, will be quite something.
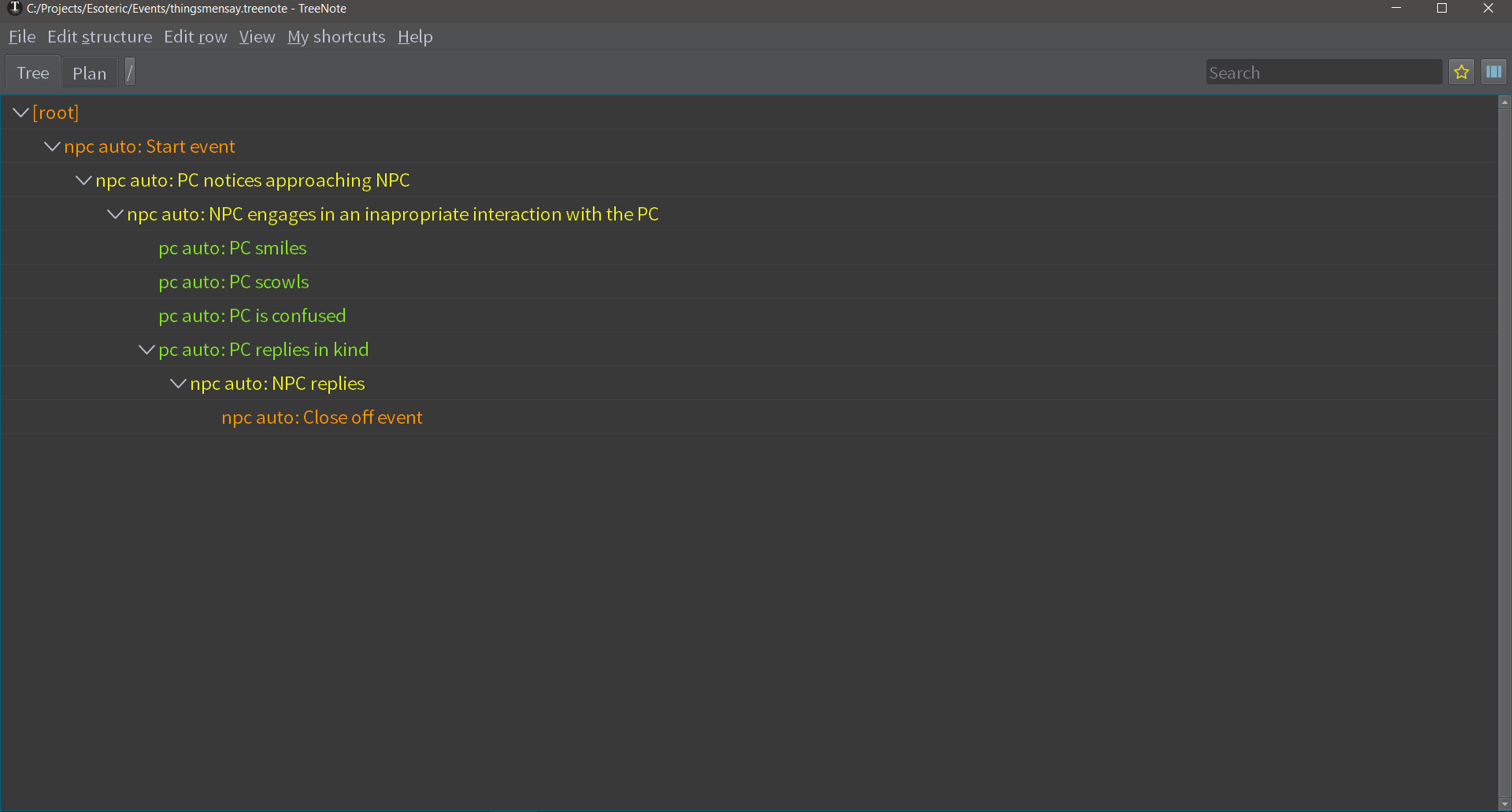
3) The Sketch
Let's push this into TreeNote now; the version doesn't matter that much, I use 1.7.8 here. I'm not going to get into how to use TreeNote too much; you'll have to read up on that on your own.

In any case, this is what we'd have if we just transferred over the content of the flowchart. While none of the nodes is finished, their general layout will not change from here. Now, if we look at this, we can see I use a few things here that might need explaining:
- [root] is the first node of the event; this lets me keep template nodes in the file as well, but I rarely do so, it's more a convention thing;
- npc nodes represent nodes where the game controls the flow;
- pc nodes represent, on the other hand, those nodes where the player is in control, by choosing them;
- auto represents the name of the current node and in this case, tells the game to manage the names automatically, we only need to be explicit with the names if we use them for something.
There are also colours. The green is for the player nodes, while the other two colours are for the game. Yellow is where the game outputs something and orange is for... more technical applications, like code. This is purely arbitrary but helps me visually find myself in the layout.
The usage of pc and npc nodes is simple though it has its nuances:
- any number of nodes can follow any node, but they need to be all either npc nodes or pc nodes, they cannot be mixed;
- the player has control over choosing which pc node gets selected;
- the game picks the first npc node out of a sequence, but the other ones can be navigated to with code (using a jump).
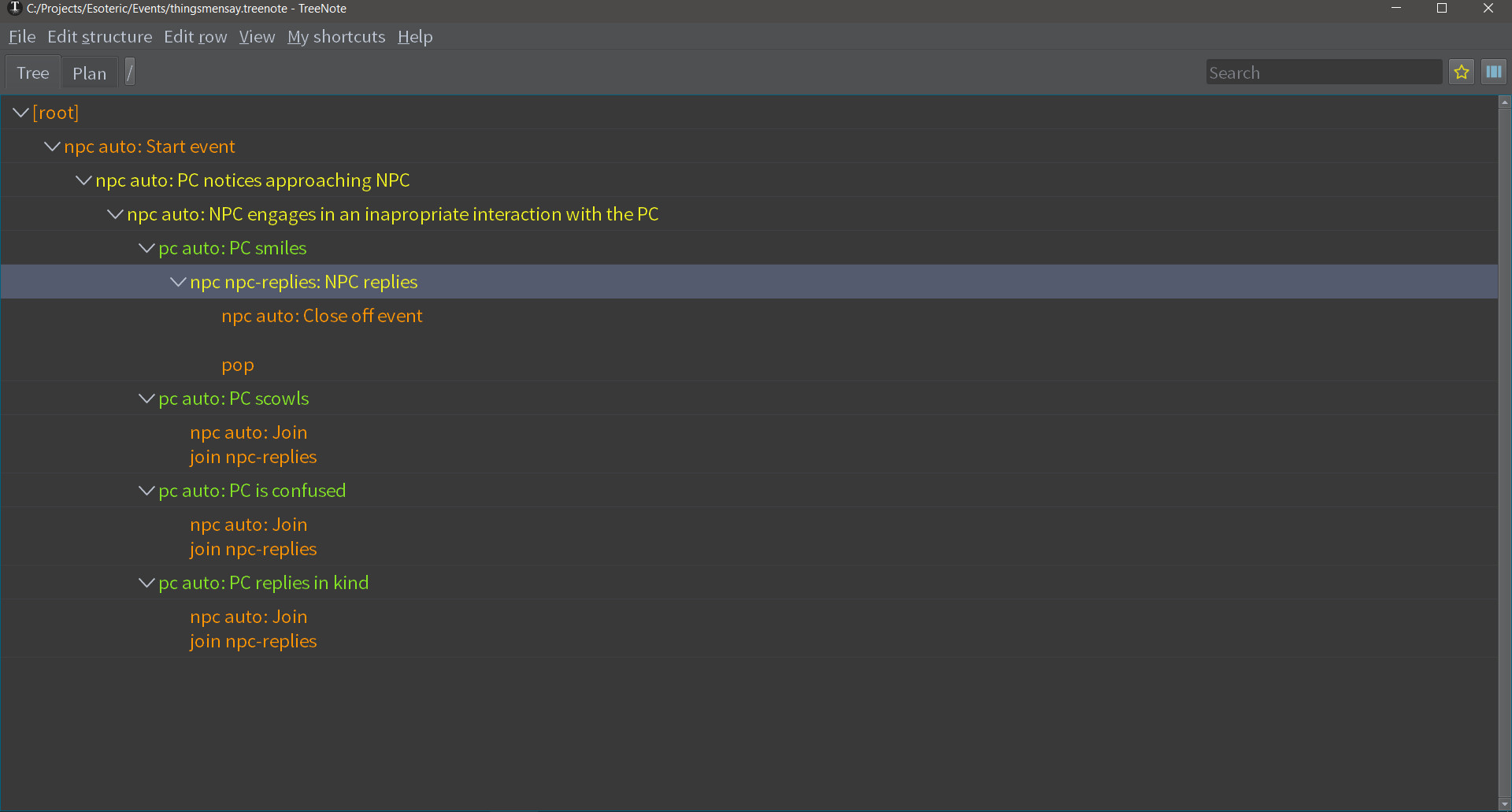
However, one thing is missing here right now; while TreeNote can handle the forking, the joining will need a bit of coding and a few extra nodes.

And that introduces a few more things into the sketch. First off, I removed the auto from that one node that's marked right now and gave it a name manually. I also added a node to each of the pc nodes, containing a simple line of code jump npc-replies. This transfers the flow over to that node. You might also note I added a pop to the end of the final node. Functionally this finishes the event and transfers control over to whatever ran it, in this case, the travel event handler.
Next time we'll start filling out the nodes a little bit, up to the point where the player choices appear.
Get Esoteric ♥ Esoterica
Esoteric ♥ Esoterica
A story driven erotic game about magic, supernatural forces, love and BDSM.
| Status | In development |
| Author | EsoDev |
| Genre | Interactive Fiction |
| Tags | Erotic, Experimental, Fantasy, Female Protagonist, Mystery, Procedural Generation, Romance, Story Rich, Text based |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast |
More posts
- Esoteric Update #335 - Archetypes of Appearance3 days ago
- Esoteric Update #334 - Phrases Revisited10 days ago
- Esoteric Update #333 - Happy Independence Day16 days ago
- Esoteric Update #332 - Tooltip Triumphs24 days ago
- Esoteric Update #331 - Tooltip Troubles31 days ago
- Esoteric Update #330 - Reactive Character Creation38 days ago
- Esoteric Update #329 - And Out of the Hospital45 days ago
- Esoteric Update #328 - An Update From The Hospital52 days ago
- Esoteric Update #327 - Light and Classifiers and Linguistics, Oh My!59 days ago
- Esoteric Update #326 - Working Through A Fever66 days ago
Leave a comment
Log in with itch.io to leave a comment.