Esoteric Update #289 - A Convolution By Another Name
Alright, it's time for the update.
I'll be upfront and say I got distracted by a concept I randomly concocted regarding certain image transformations and wanted to implement and test it out. I've also worked on a few other things, but because it's just progress with item writing/coding, it's hardly worth discussing in detail. So I'll just mention here that I implemented the stacking item concept I mentioned before and, upon testing it/playing with it, discovered that it works even better than I hoped. I'll need to think about the exact limits of this, but for now, it will serve our need to combine key-parts into key-items quite well.
Now, for the thing that distracted me?
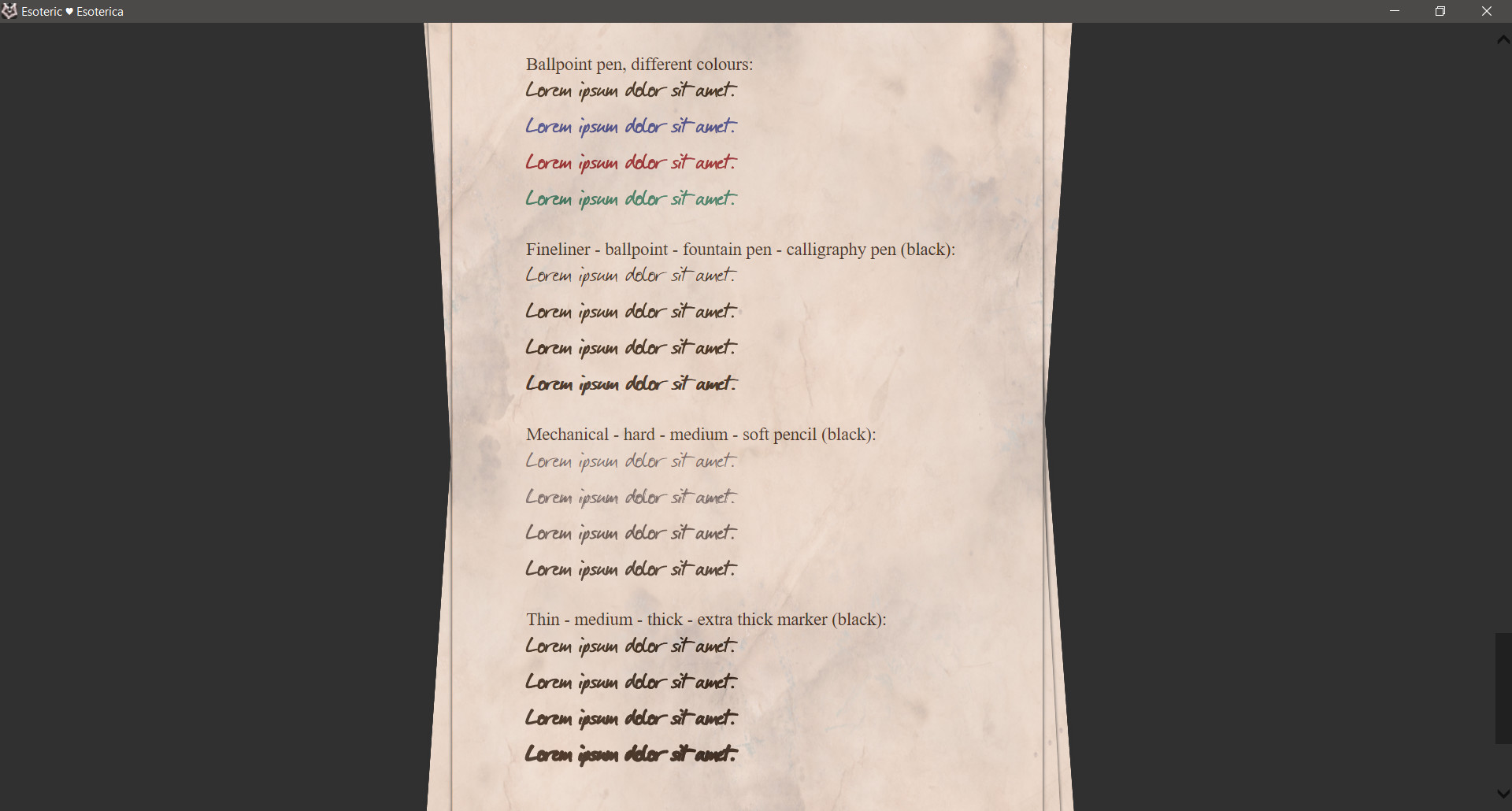
You might (probably not!) remember these images from an earlier post:

These were CSS transformations that additionally used some sketchy vendor-specific options (yes, those still exist in the year of our lord, Cthulhu, 2024). Still, it felt like maybe it was the best I could do, at least without changing the fonts' properties.
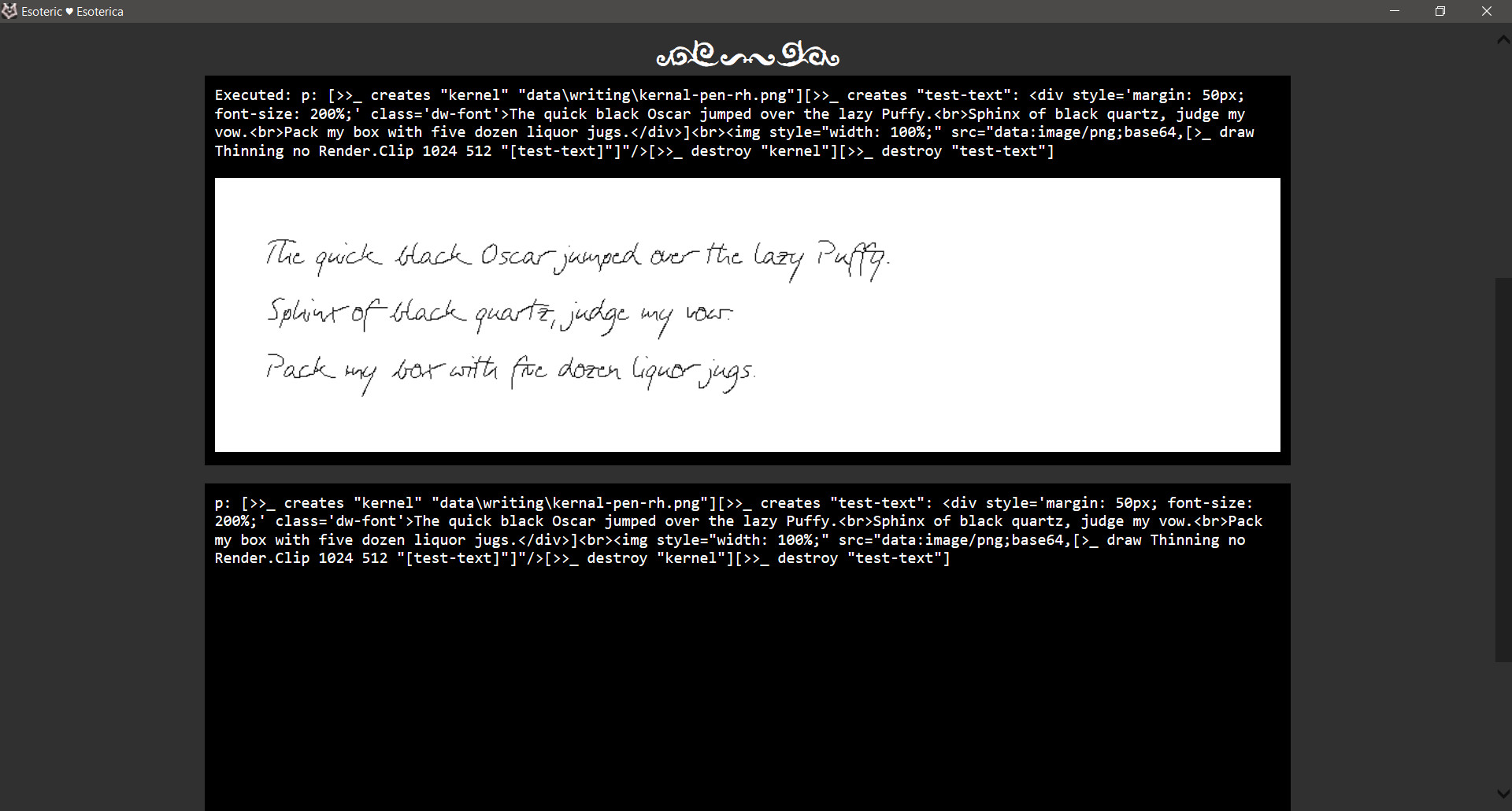
Why? Because fonts have inherent and variable line thickness baked into their design, which conflicts with simulating the font being written with different implements. Unless, of course, it's possible to reduce the font to a minimum width line. Unfortunately, this is not doable through CSS manipulation, but if we step back from that, a few things can be done to achieve this effect. There's a class of image transformation algorithms called thinning or skeletonisation algorithms, and I've picked one that looked good enough but easy to handle and took a whack at it.

Now, this is a lot easier to work with, but it's also now an image, so we can't use CSS to manipulate it.
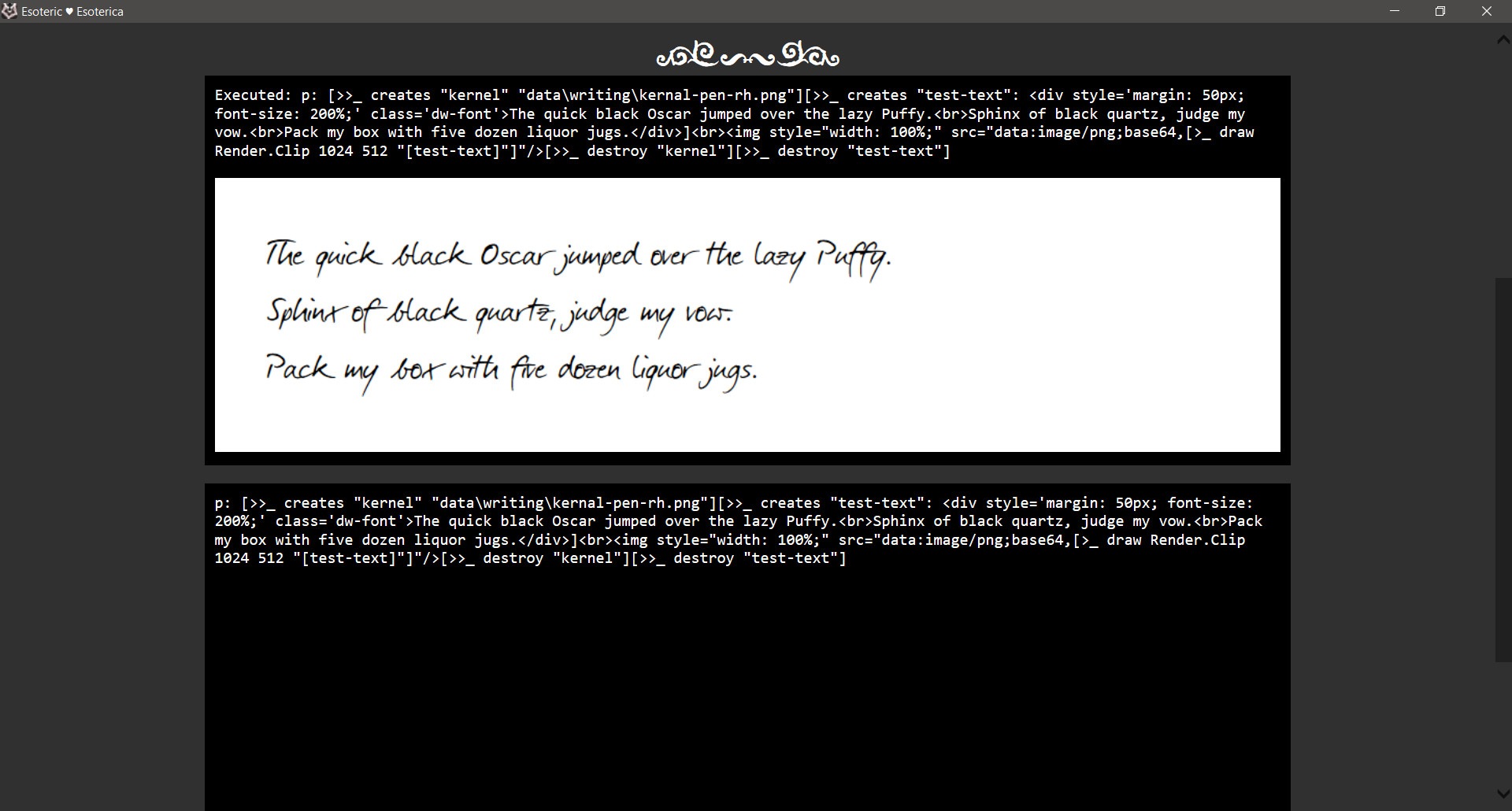
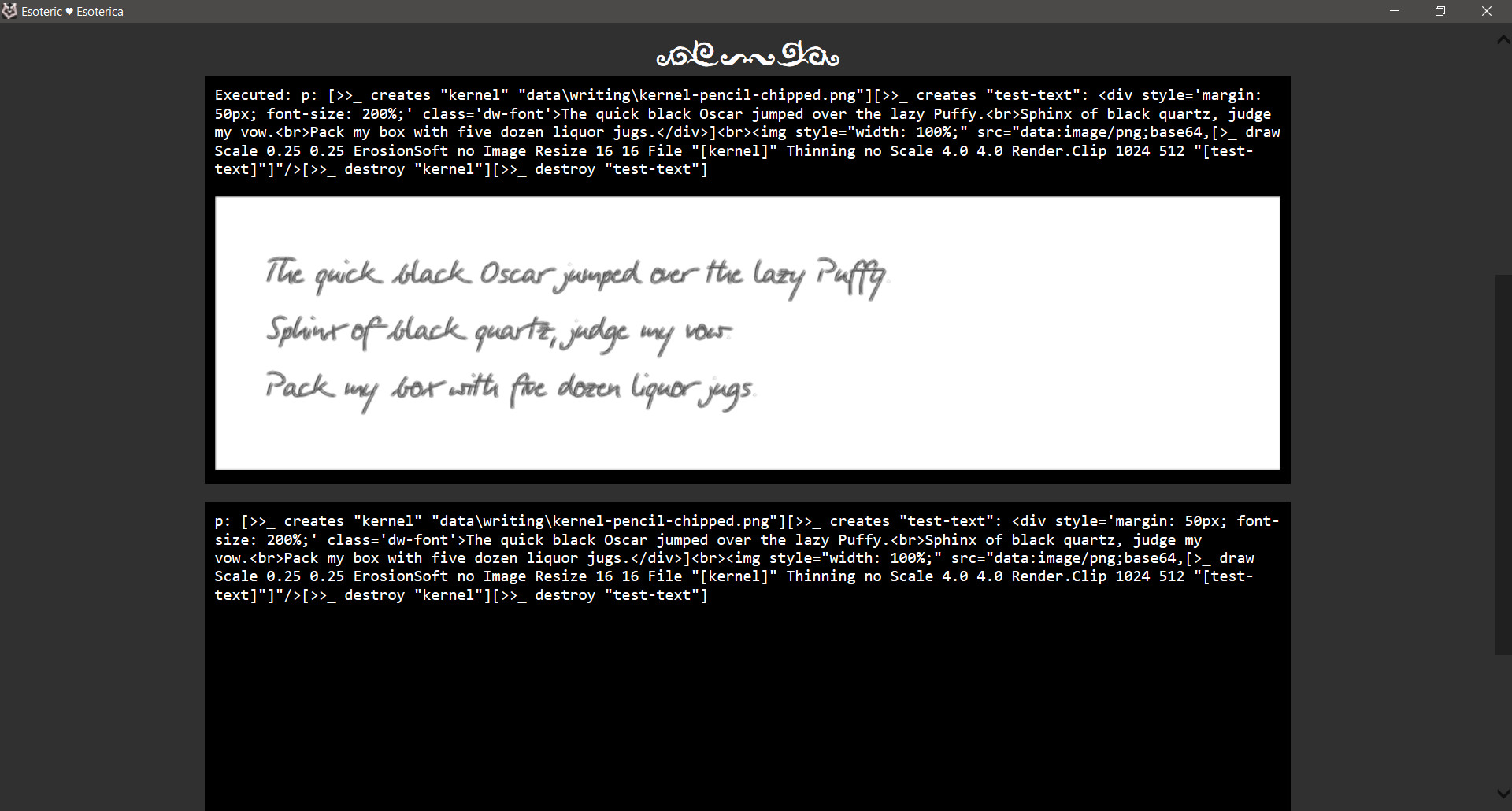
There's a general class of image filters called convolutions and then a broader class of similar filters that work and are coded very similarly but are non-linear. As such, they have the very generic and uninformative name of non-linear filters. Anyway, there are two crucial filters for this discussion: erosion and dilation. I've implemented some authorial variants of these filters, which I call soft erosion and soft dilation, that allow me to trace lines on an image with a kernel or at least make it look like that. These filters don't actually trace anything; it's a direct transformation of the local neighbourhood of a pixel into a new value, but it does look like that:

Well, that looks like it was written with a pen, and it's definitely different from the original font:

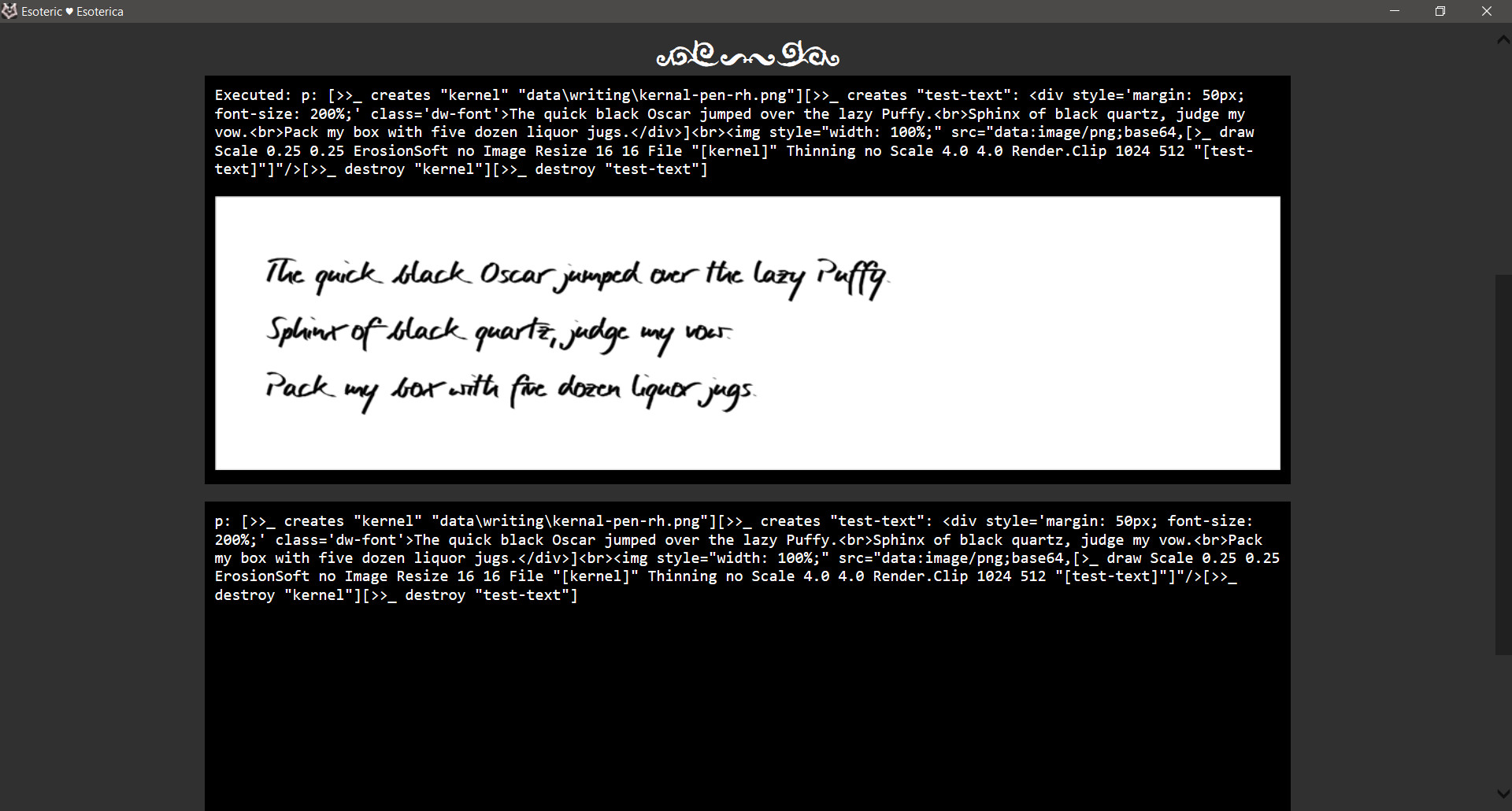
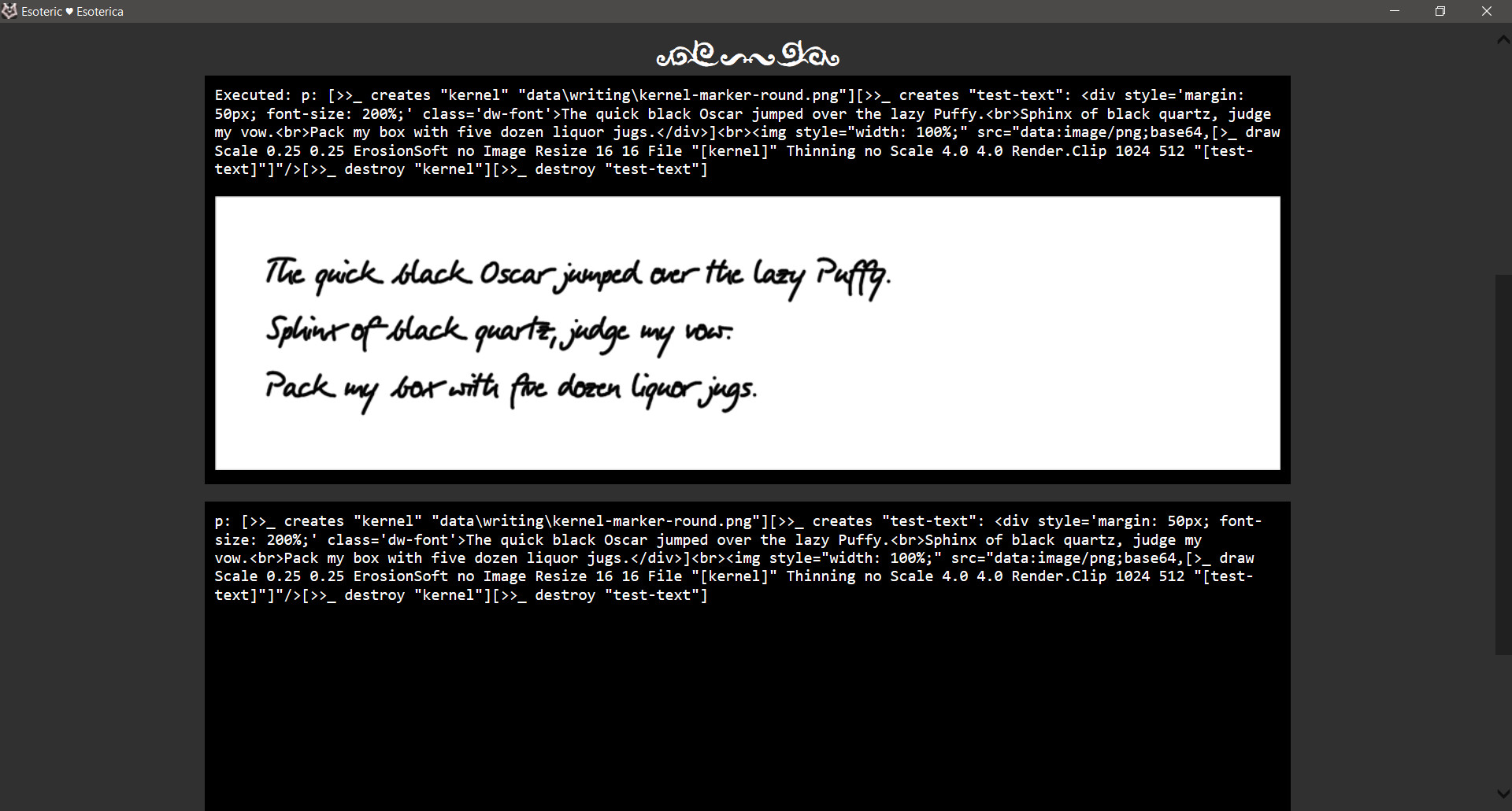
And then, after designing a few more kernels, we have this:


Unfortunately, since all convolutional-like filters are pretty heavy, this cannot be done en-mass in real-time. But then we're already not doing this in real-time because the CSS filters are too heavy to be displayed without causing performance issues, and as such, we've been rendering them to images anyway.
So yeah, I think this is just an overall better approach, and I'll be transitioning our old writing implement code to this instead.
Get Esoteric ♥ Esoterica
Esoteric ♥ Esoterica
A story driven erotic game about magic, supernatural forces, love and BDSM.
| Status | In development |
| Author | EsoDev |
| Genre | Interactive Fiction |
| Tags | Erotic, Experimental, Fantasy, Female Protagonist, Mystery, Procedural Generation, Romance, Story Rich, Text based |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast |
More posts
- Grieving, Updates Paused1 day ago
- Esoteric Update #336 - Unfortunately English Grammar Exists5 days ago
- Esoteric Update #335 - Archetypes of Appearance13 days ago
- Esoteric Update #334 - Phrases Revisited19 days ago
- Esoteric Update #333 - Happy Independence Day26 days ago
- Esoteric Update #332 - Tooltip Triumphs33 days ago
- Esoteric Update #331 - Tooltip Troubles40 days ago
- Esoteric Update #330 - Reactive Character Creation47 days ago
- Esoteric Update #329 - And Out of the Hospital54 days ago
- Esoteric Update #328 - An Update From The Hospital61 days ago
Leave a comment
Log in with itch.io to leave a comment.